アドセンス審査合格おめでとうございます!
この記事では次のことを学べます!
- ワードプレスへのGoogleアドセンス広告の貼り方
- アドセンス広告がクリックされやすい位置
- 報酬アップが見込めるおすすめのアドセンス広告設定

【序章】ワードプレスへのアドセンス広告の貼り方とおすすめの設定手順
この記事を読むとあなたができるようになること
あなたがご自分のワードプレスブログのクリックされやすい位置にアドセンス広告を貼り、すぐにブログの収益化を始められる状態になること。
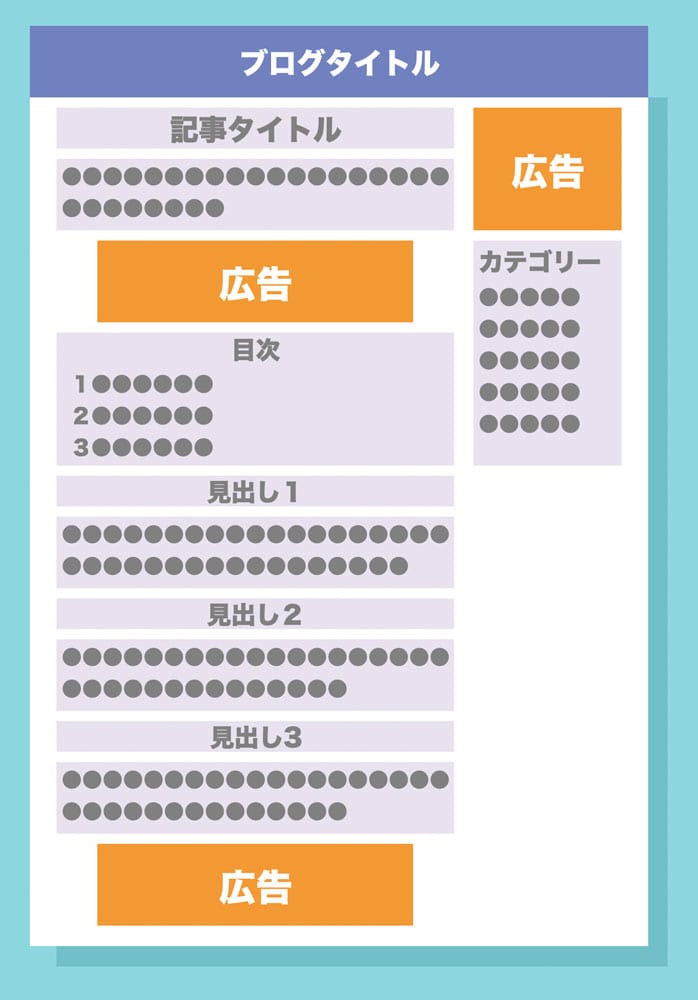
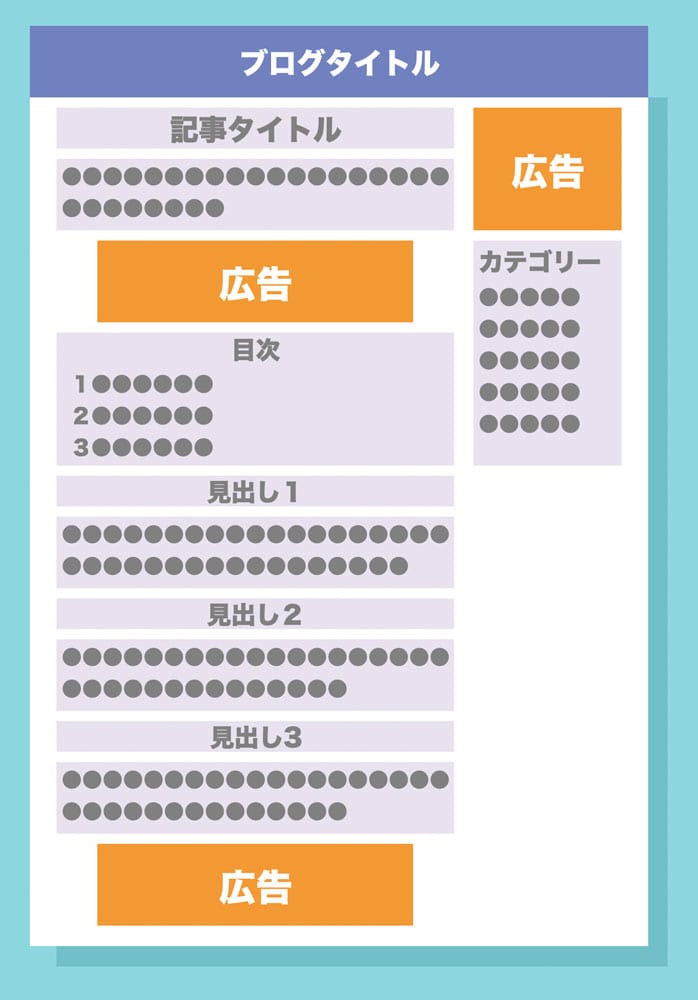
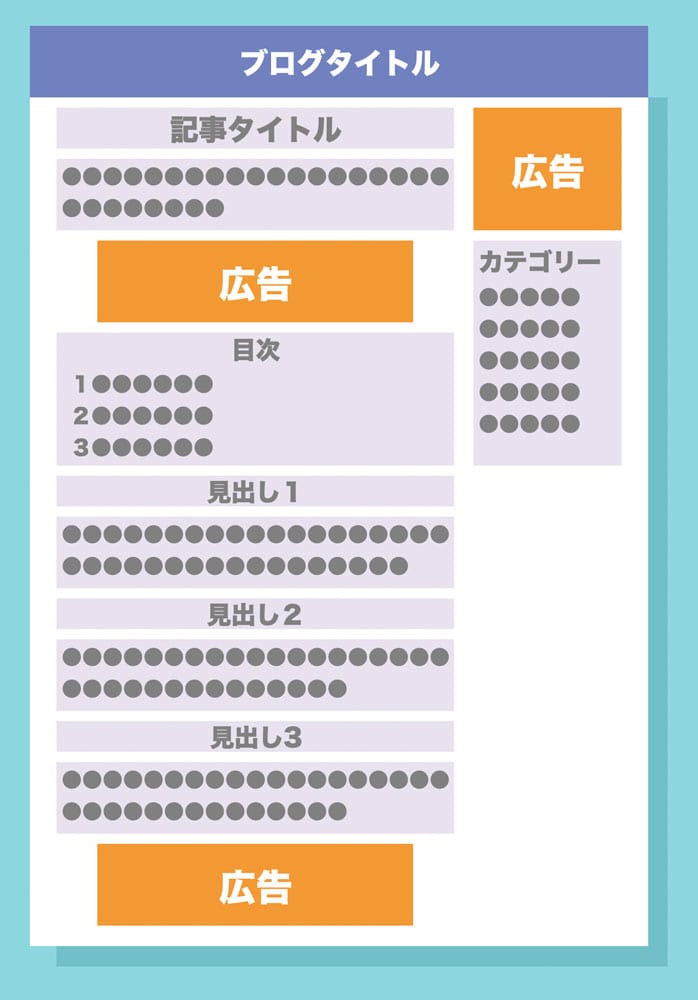
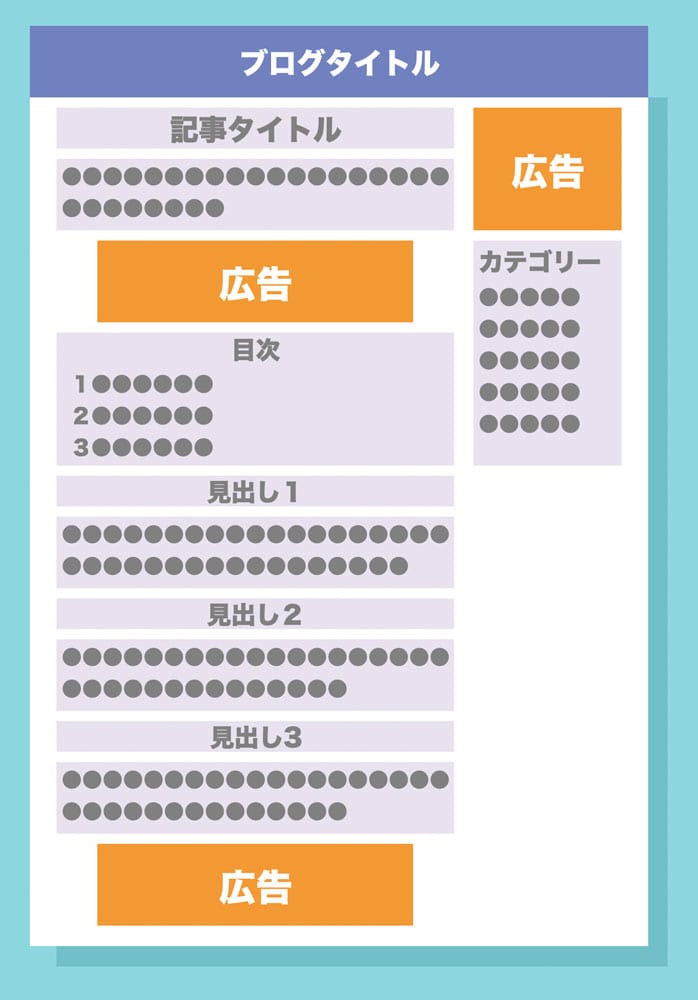
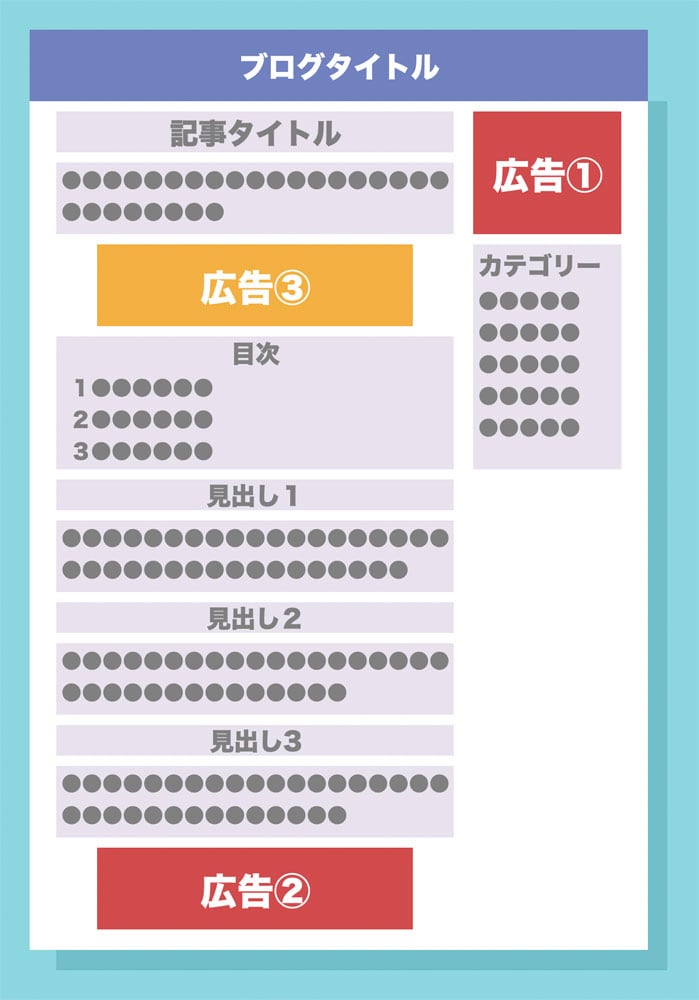
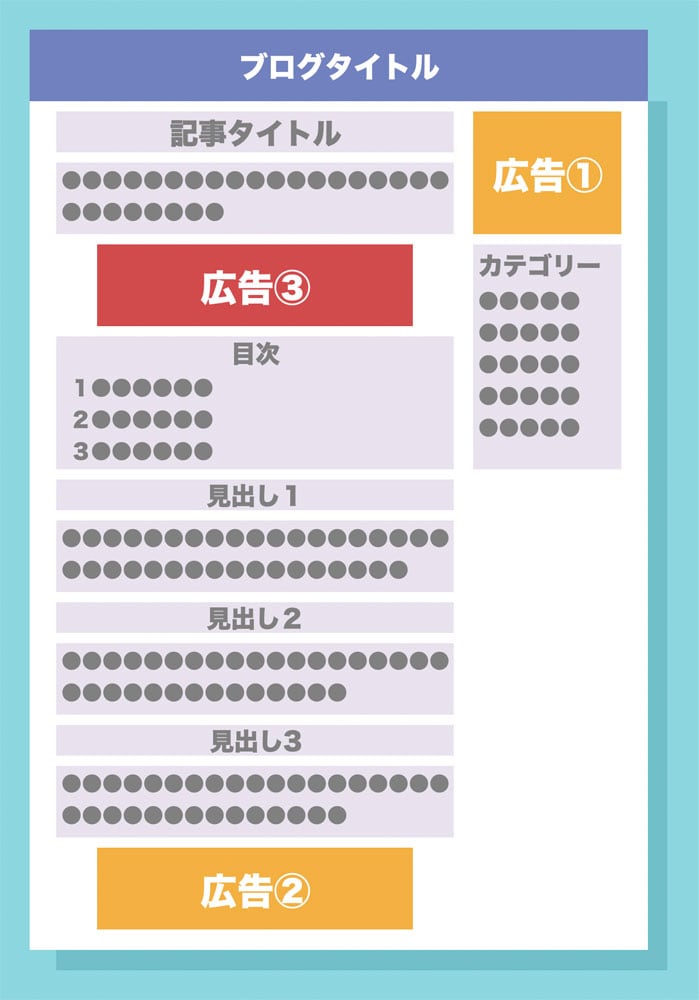
具体的に以下の図のようにアドセンスブログに広告を貼り終わった状態。

それが、この記事のゴールです。
この記事の各章の内容と学習&実践の進め方
【第1章】アドセンス広告がクリックされやすい位置はこの3箇所!
この章では、アドセンス広告がクリックされやすい位置を学ぶことができます。
収益アップに成功するための基本中の基本です。
【第2章】収益アップに成功するアドセンス広告の種類と選び方
アドセンス広告の種類の選び方も収益アップの成功を左右する要素です。
アドセンス広告を貼る位置と合わせて知識を身につけてください
【第3章】ワードプレスへのアドセンス広告の貼り方と設定手順
クリックされやすい位置にクリックされやすい広告を貼る手順を具体的にお伝えします。
すぐにでもブログにアドセンス広告を貼りたい方は【第3章】から読み始めてもかまいません。
【第4章】手動は難しい!やっぱり自動広告を使いたい!という場合
【第5章】アドセンス広告の貼る位置を改善して収益アップを目指す
【第1章】アドセンス広告がクリックされやすい位置はこの3箇所!
アドセンス広告を最適な位置に貼った完成
序章でもご覧いただきましたが、もう一度お見せします。
以下の図がアドセンス広告を最適な位置に貼った完成形です。
ここを目指して、これから作業を進めます!

視線誘導の3つのパターン
視線誘導とは絵画やデザインの分野の専門用語で、絵画やデザインを見ている人の視線を誘導するテクニックのことです。
このテクニックの手の内がわかると、上の図で示した位置にアドセンス広告を貼る理由がわかるはずです。
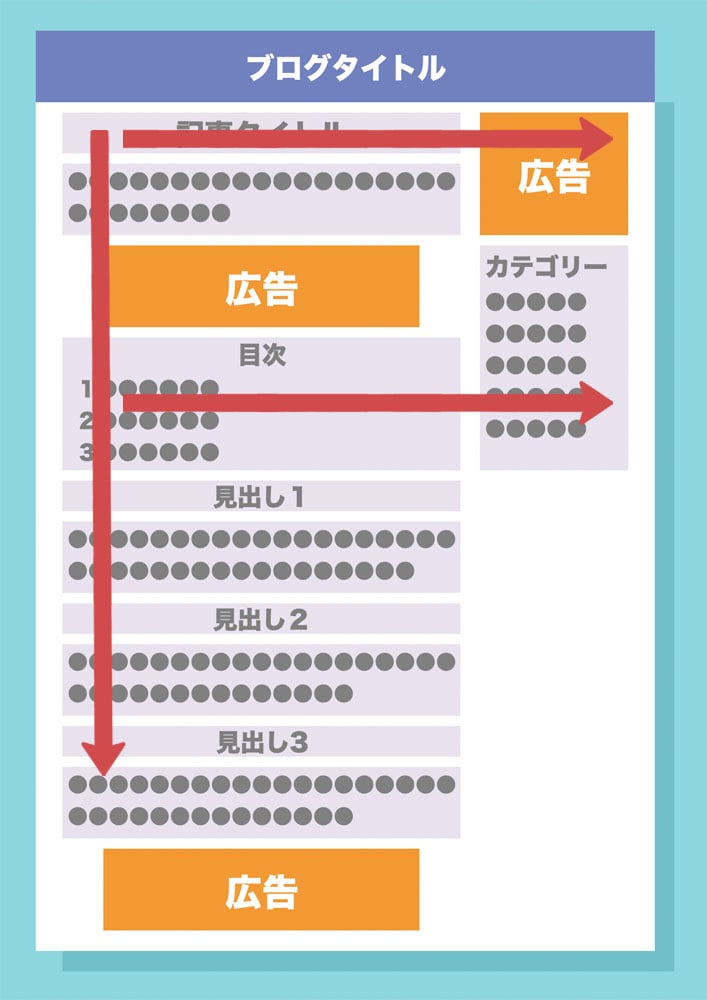
視線誘導その1:Z型
ブログを読む人の視線の多くは「Z」を描きながら進むことが知られています。
そして視線の折り返し地点で一瞬視線の動きが止まるので、その位置に広告が貼ってあるとクリックされやすくなります。
サイドバー上部(ブログ画面右上)にアドセンス広告を貼るのはこのためです。

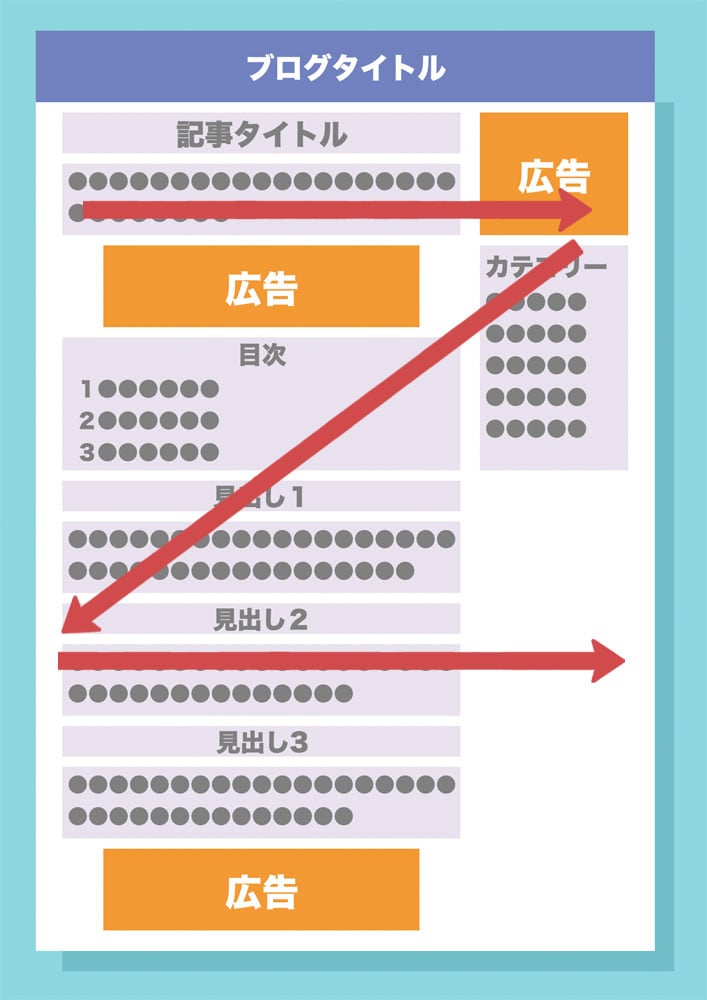
視線誘導その2:F型
ブログを読む人の視線は「F」を描きながら進むこともあります。
この場合、視線の終点となる位置に広告が貼ってあるとクリックされやすくなります。
サイドバー上部(ブログ画面右上)は終点の一つであるため、ここにアドセンス広告を貼ってください。

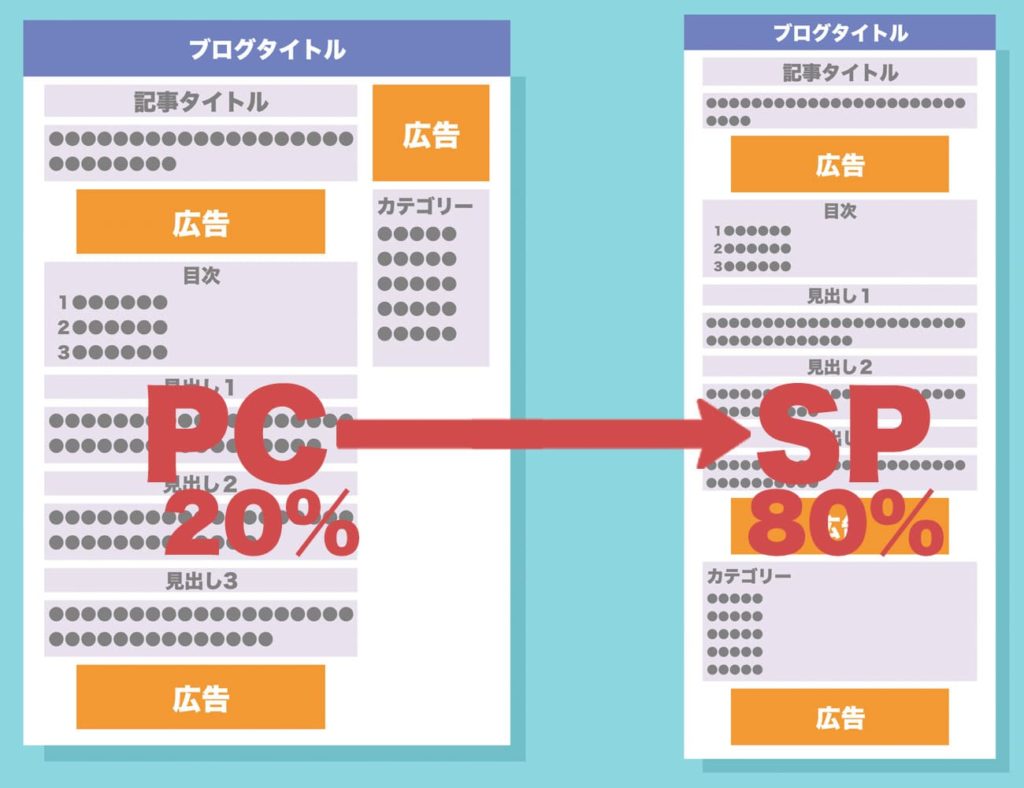
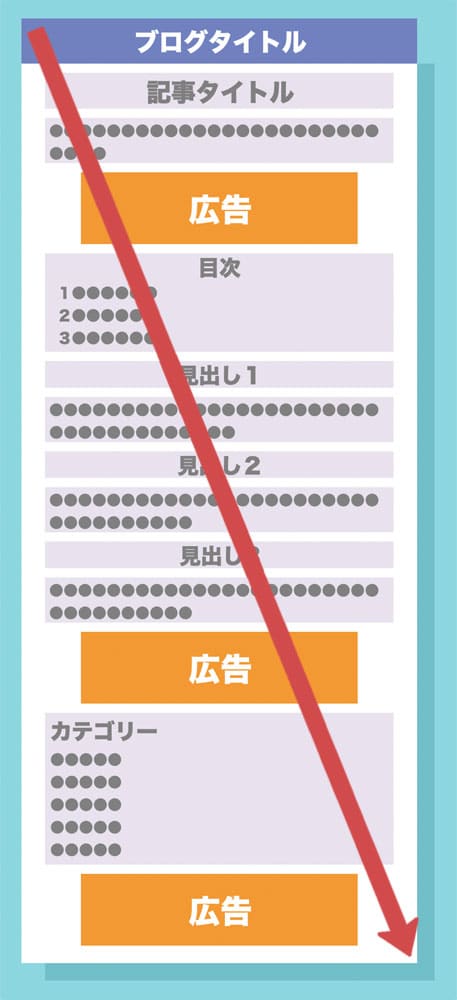
視線誘導その3:グーデンベルグ・ダイアグラム
周知の通り、スマホユーザーが80%近くになり、20%のパソコンユーザーを圧倒。
ブログ画面も以下の図のように変化しました。

この変化にともない、ブログ読者の視線の動きも以下の図のように変わりました。

この視線の動きは「グーデンベルグ・ダイアグラム」と呼ばれています。
この視線の動きの中では、視線の始点である記事上と視線の終点である記事下にアドセンス広告を貼ることでクリックされやすくなります。
第1章の結論:アドセンス広告がクリックされやすい位置はこの3箇所!
ブログを読む人の視線「Z」と「F」では、サイドバー上部(ブログ画面右上)にアドセンス広告を貼るとクリックされやすい。
ブログを読む人の視線「グーデンベルグ・ダイアグラム」では、記事上と記事下にアドセンス広告を貼るとクリックされやすい。
そこで以下のような配置にするわけです。

クリックされやすい3箇所の中でも最重要なのは記事上
スマホユーザーが圧倒する中で、スマホ表示での最適な広告配置がとても重要なのは論をまちません。
その中でも特に重要なのは記事上の広告です。
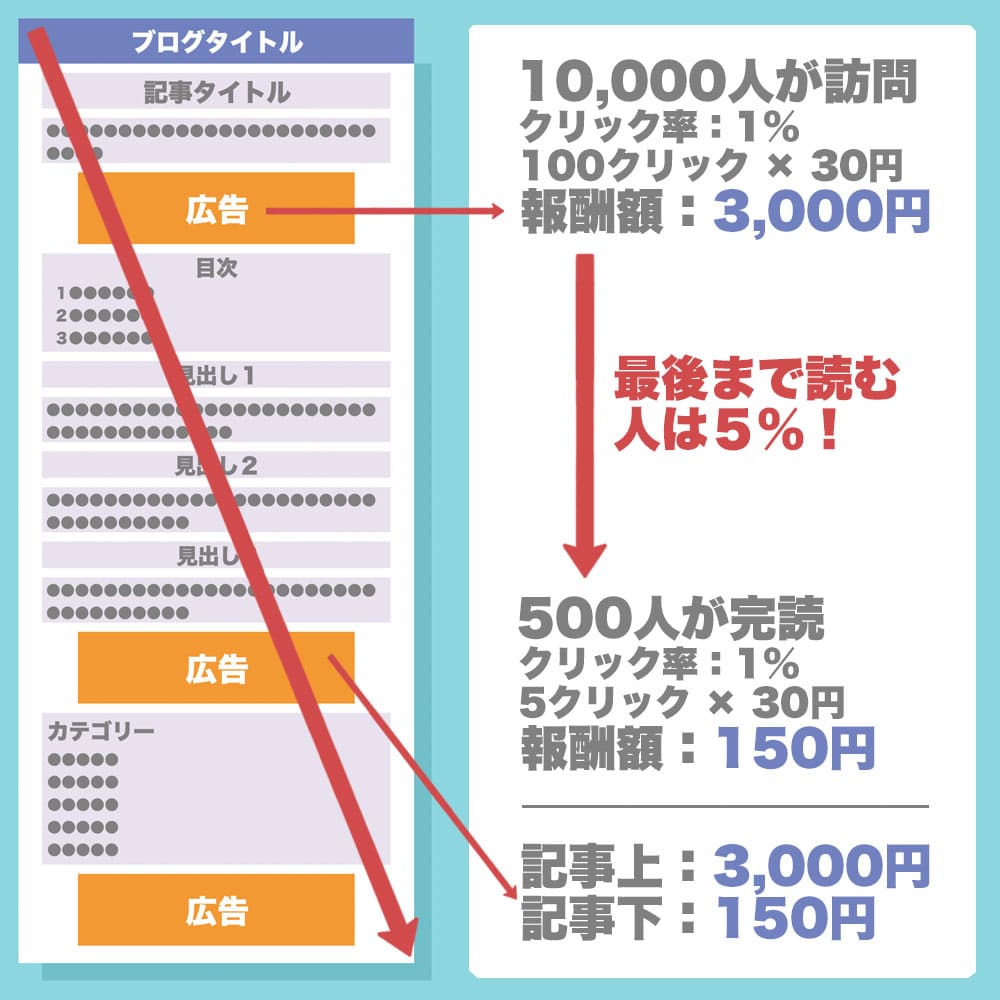
ブログ訪問者のうち記事を完読して記事下まで見る人はわずか5%しかいません。
そのため、記事上と記事下では稼げる金額に以下の図のような差がついてしまうのです。

【第2章】収益アップに成功するアドセンス広告の種類と選び方
アドセンス広告は大きく分けて自動と手動の2種類があります。
そして手動はさらに3種類に分類されます。
全体像は以下の通りです。
それぞれの広告の概要については次の項でお伝えします。
| 1 | 自動広告 | |
| 2 | ユニット広告(手動) | ディスプレイ広告 |
| 記事内広告 | ||
| インフィード広告 | ||
アドセンス広告には様々なものがありますが、アドセンス審査に合格した直後の今のタイミングでは、上の表で赤い文字で示した「ディスプレイ広告」だけを使います。
自動広告:広告位置が自動的に決められる
たった一つの広告コードをブログに設定するだけで、広告を貼る位置はすべて「おまかせ」できるのが自動広告です。
自動広告は手間がかからない点は便利です。
しかし、技術的には発展途上の状態にあり、最適な位置に広告を貼ってくれるわけではありません。
| 設定単位 | サイト(一回の設定でサイト全体の広告設置が完了する) |
| 広告の配信内容 | グーグルが決める。 |
| 広告の掲載位置 | グーグルが最適な位置を決める。 |
| 広告のサイズ | グーグルが最適なサイズを決める。 |
| メリット | 広告の設定が一回で済む。 |
| デメリット | 収益が落ちるリスクがある。 ワードプレスのテーマが更新されると広告設定が消える場合がある。 |
2020年に行われたアンケート調査によれば、インターネット広告で不快に感じるものとして次の要素が上位に挙げられています。
- 別画面やポップアップで自動的に表示される
- 画面の上や下に、常に表示される
- 画面全体に表示される
これらはすべてGoogleアドセンスの自動広告に当てはまってしまうので、自動広告は避けて通るのが無難な選択というわけです。
参考:【インターネット広告に関するアンケート調査】インターネット広告表示時に行ったことは、「広告を閉じた」「広告を間違えてクリックした」が直近1年間に広告表示された人の各4割弱、「広告をクリックした」3割弱
ユニット広告:広告位置を自分で決めて手動で貼り付ける
自動広告が広告を貼る位置が自動で決められるのに対して、ユニット広告は広告を貼る位置を自分で決めて、手動で広告を貼ってゆきます。
| 設定単位 | サイトまたは記事(記事上や記事中は、記事を投稿する度に広告を設定する) |
| 広告の配信内容 | グーグルが決める。 |
| 広告の掲載位置 | 自分で最適な位置を決める。 |
| 広告のサイズ | 自分で最適なサイズを選ぶ。ただしレスポンシブの場合はグーグルが最適なサイズを決める。 |
| メリット | 収益アップ。 |
| デメリット | 手間がかかる。 |
なお、ユニット広告にはさらに3種類のタイプの広告があります。
- ディスプレイ広告
- 記事内広告
- インフィード広告
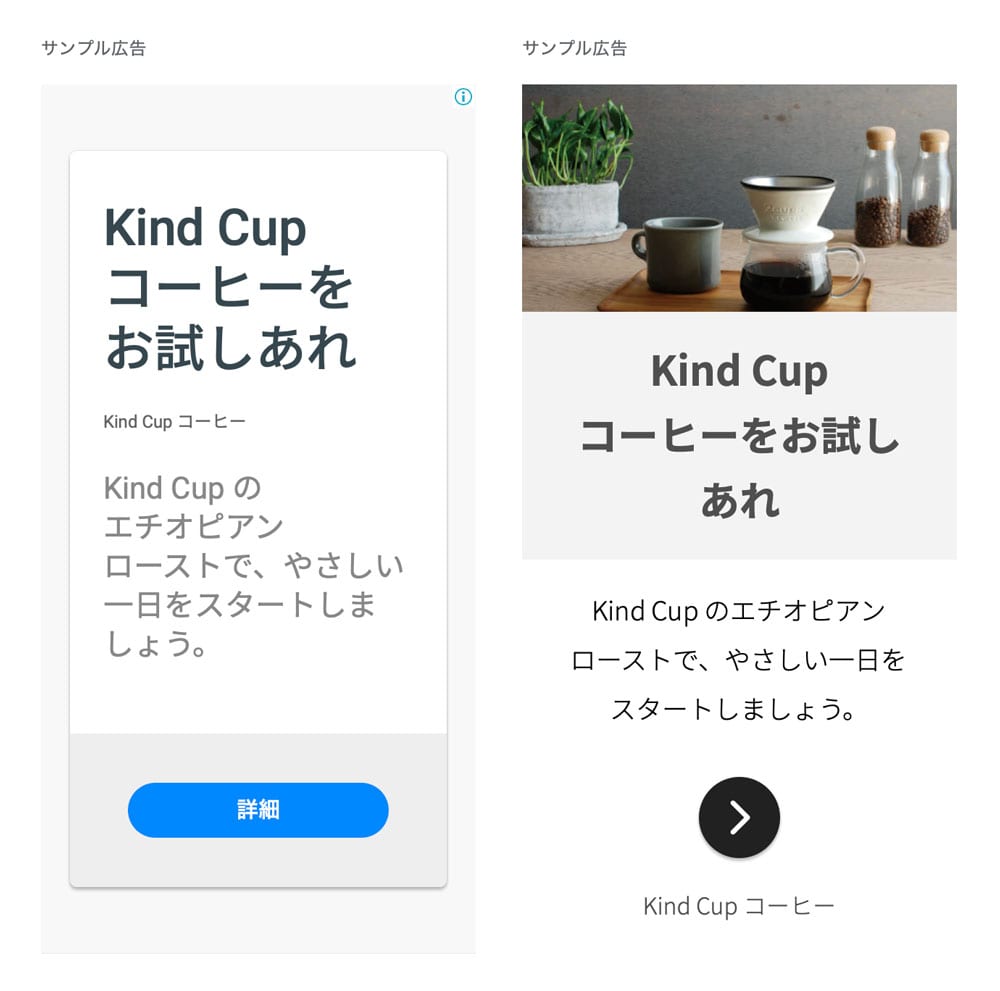
ユニット広告その1:ディスプレイ広告
Googleが推奨する定番の広告です。
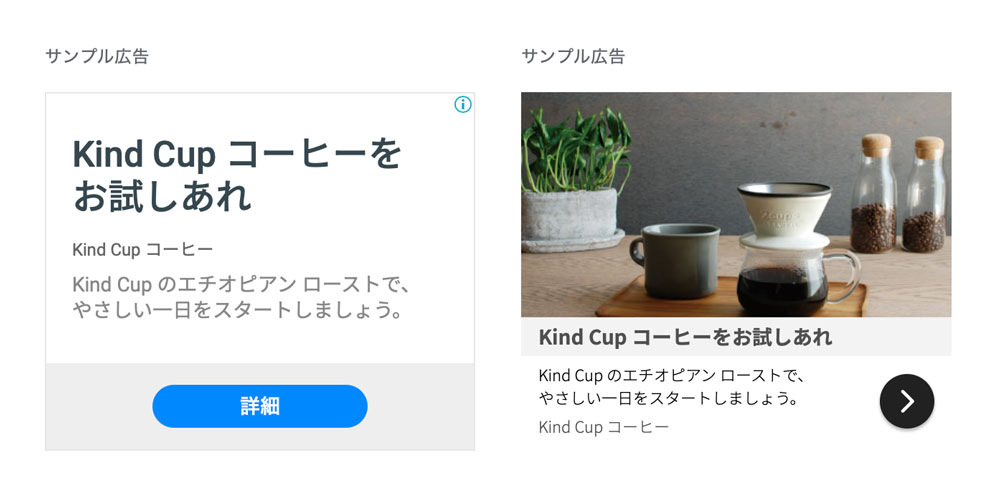
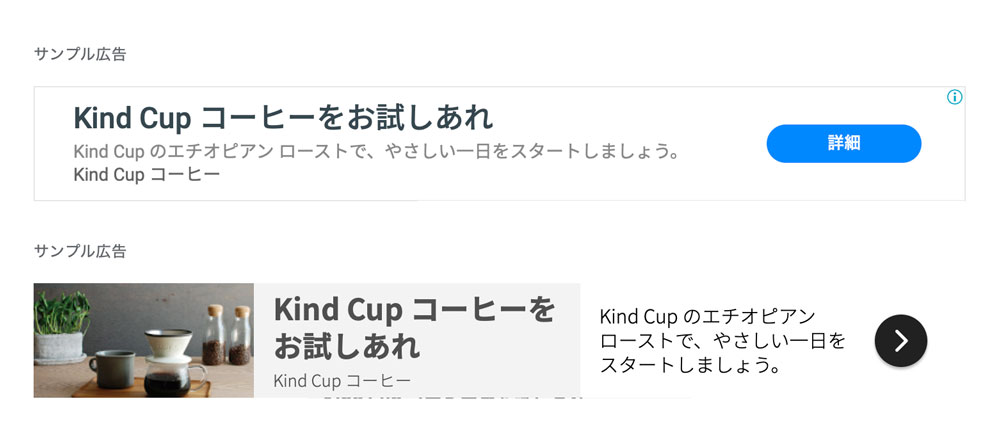
以下の画像ような広告がディスプレイ広告です。



なお、ディスプレイ広告はサイズと表示スタイルによって以下の6種類があります。
| サイズ\表示 | レスポンシブ | 固定 |
| スクエア | どこにでも使える万能タイプ | 主に記事内 |
アドセンス審査に合格した直後の今のタイミングでは、上の表で赤い文字で示した「スクエア – レスポンシブ」だけを使います。レスポンシブとは、パソコンやスマホの画面の大きさに応じて広告の形やサイズが自在に変化する大変便利な広告です。
ユニット広告その2:記事内広告
記事内広告とは、その名の通り記事の中に溶け込むようにデザインされた広告です。
広告の中のテキストの文字の色やサイズが、ブログ記事に使われているテキストの文字の色やサイズに合わされることで記事の一部に見えるのです。
ユニット広告その3:インフィード広告
インフィード広告とは関連記事一覧などの中に表示される広告です。
記事数が多くないと機能しない広告のため、アドセンス審査合格直後の記事数が少ない段階では使いません。
クリックされやすい3箇所に貼る最適な広告の種類はこれ!
ここまで数多くの種類の広告をご紹介したので混乱したかもしれません。
しかしご安心ください。
アドセンス審査に合格した直後の今のタイミングでは選ぶ広告以下の表の中で赤い文字で示した一択です。
| 1 | 自動広告 | ||
| 2 | ユニット広告 | ディスプレイ広告 | スクエア(レスポンシブ) |
| スクエア(固定) | |||
| 横長(レスポンシブ) | |||
| 横長(固定) | |||
| 縦長(レスポンシブ) | |||
| 縦長(固定) | |||
| 記事内広告 | |||
| インフィード広告 | |||
そして一択のアドセンス広告を以下の図のように配置するのがこの記事のゴールです。

【第3章】ワードプレスへのアドセンス広告の貼り方と設定手順
いよいよワードプレスへのアドセンス広告の貼り方をお伝えします。
ワードプレスへアドセンス広告を貼り終えた完成図
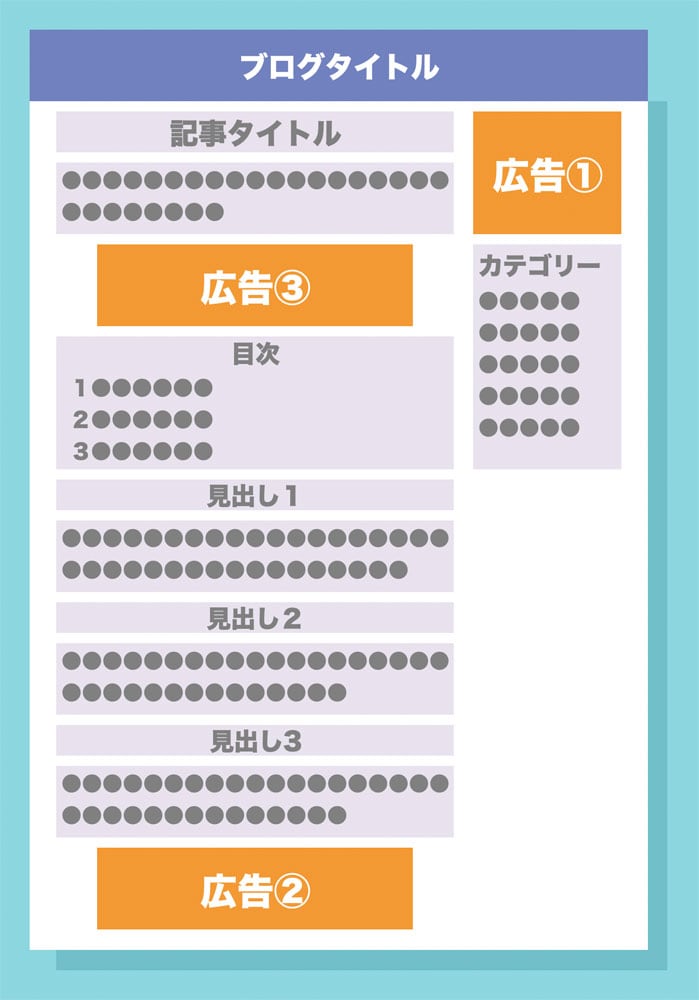
アドセンス広告をワードプレスへ貼り終えると以下の図のようになります。
ブログを始めたばかりの頃はこれで十分。
まずはこの3箇所の広告でブログをスタートさせてください。

①〜③の各広告の詳細は次のとおりです▼▼▼
| 貼る位置 | 貼り方 | |
| 広告① | サイドバー | ウィジェットで貼る |
| 広告② | 記事下 | |
| 広告③ | 記事上 | プラグインで貼る |
ワードプレスへアドセンス広告を貼る前の準備作業
ワードプレスへアドセンス広告を貼る前に、広告コードの取得など準備することがいくつかあります。
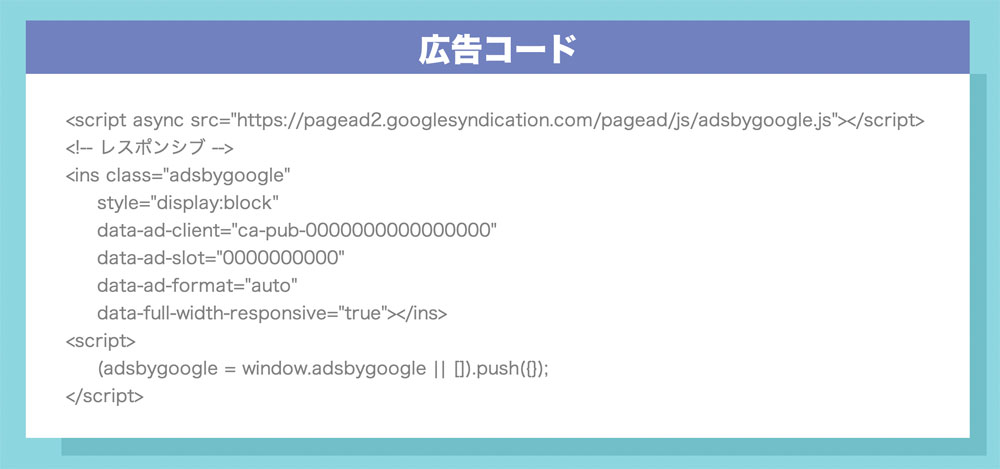
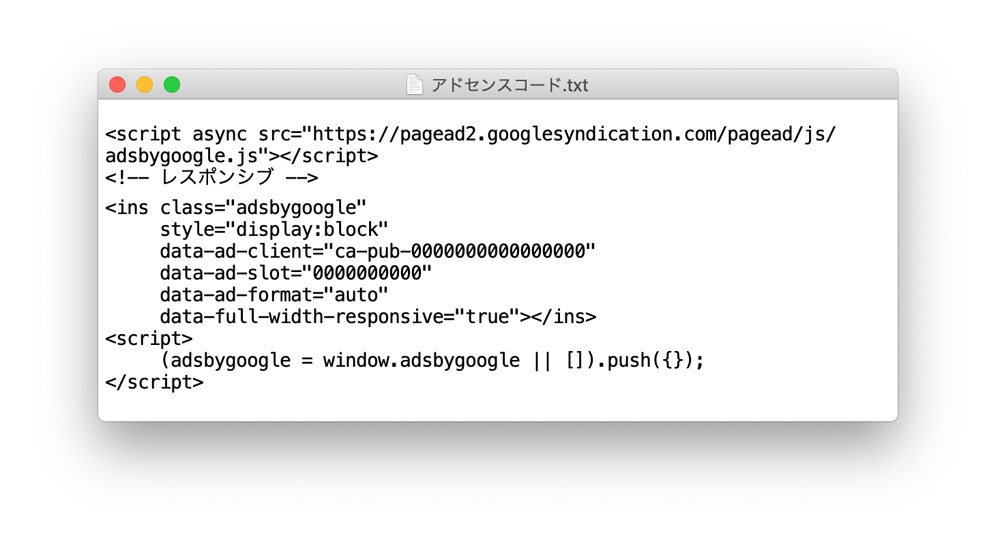
広告コードとは、以下の図のような数字とアルファベットでできた記述のことで、アドセンス管理画面で取得してワードプレスに貼り付けます。
広告コードは広告タグとも呼ばれますがこの記事では広告コードで統一します。

アドセンス管理画面をブックマークしよう!
アドセンス管理画面にログインしましょう。
また、アドセンス管理画面はこれから頻繁に利用します。
ログイン情報の管理する際に便利なツールをご紹介します。その名は「LastPass」。Google Chrome、Mozilla Firefox、Microsoft Edge、Opera、Safariのプラグインとして無料で利用できるツールです。
広告コードを取得してテキストファイルにペーストする
アドセンス管理画面にログインしたら広告コードを取得し、テキストファイル(メモ帳)にペーストします。
手順は以下の通りです。
アドセンス管理画面にログイン後、以下の順番にクリックしてください。
- 広告

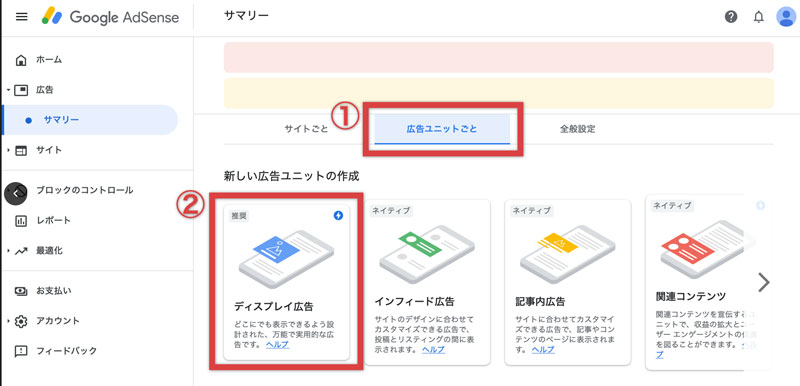
広告>サマリーの画面が表示されたら、以下の順番にクリックしてください。
- 「広告ユニットごと」のタブ
- 「ディスプレイ広告」のアイコン

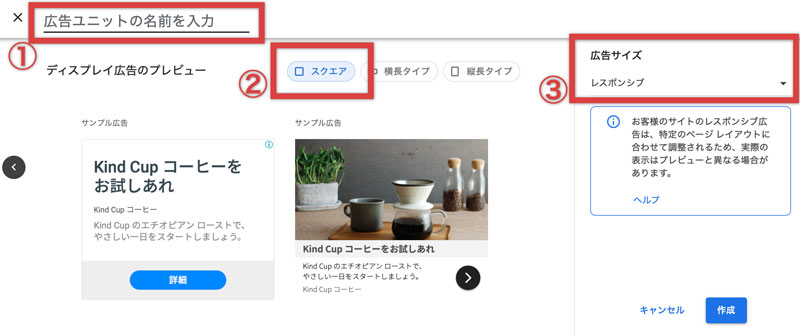
ディスプレイ広告の画面が表示されたら、以下の順番に作業を進めてください。
- 「広告ユニットの名前を入力」に「ディスプレイ広告」と入力
- 「スクエア」を選択
- 「広告サイズ」はレスポンシブを選択

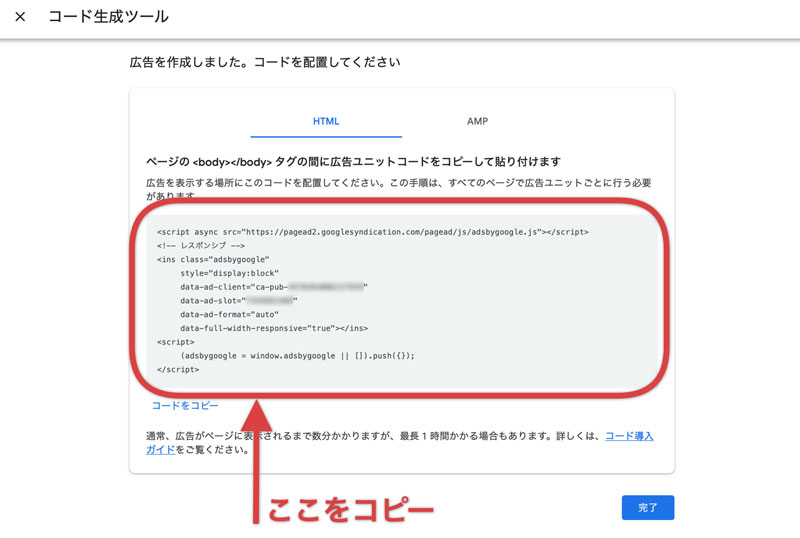
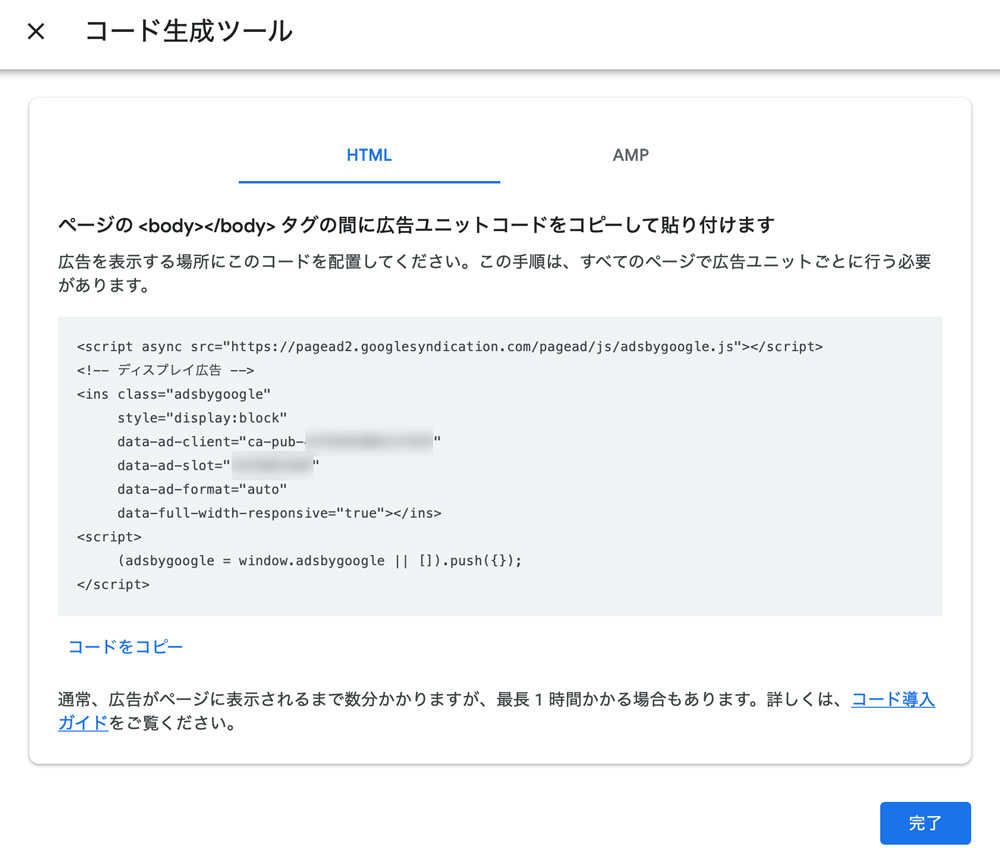
STEP3の作業を終えると以下の「コード生成ツール」の画面が表示されます。
この画面の赤枠で囲った部分が広告コードです。
広告コードをコピーしてください。

広告コードをテキストファイル(メモ帳)にペースト。
このテキストファイルは保存してください。

取得した広告コードに「スポンサーリンク」表示を加える
アドセンス広告の上に「スポンサーリンク」と表示することが、Googleアドセンスポリシー(規約)で定められています。
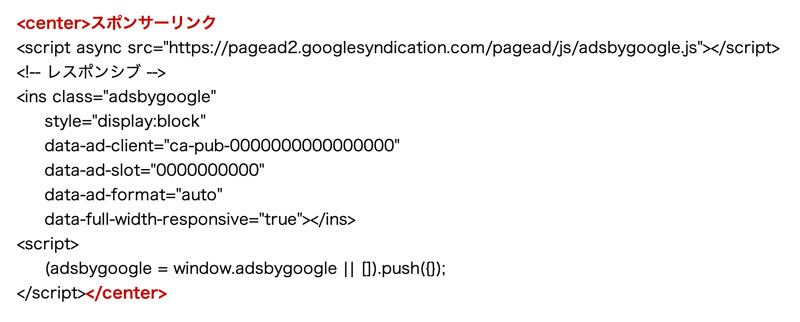
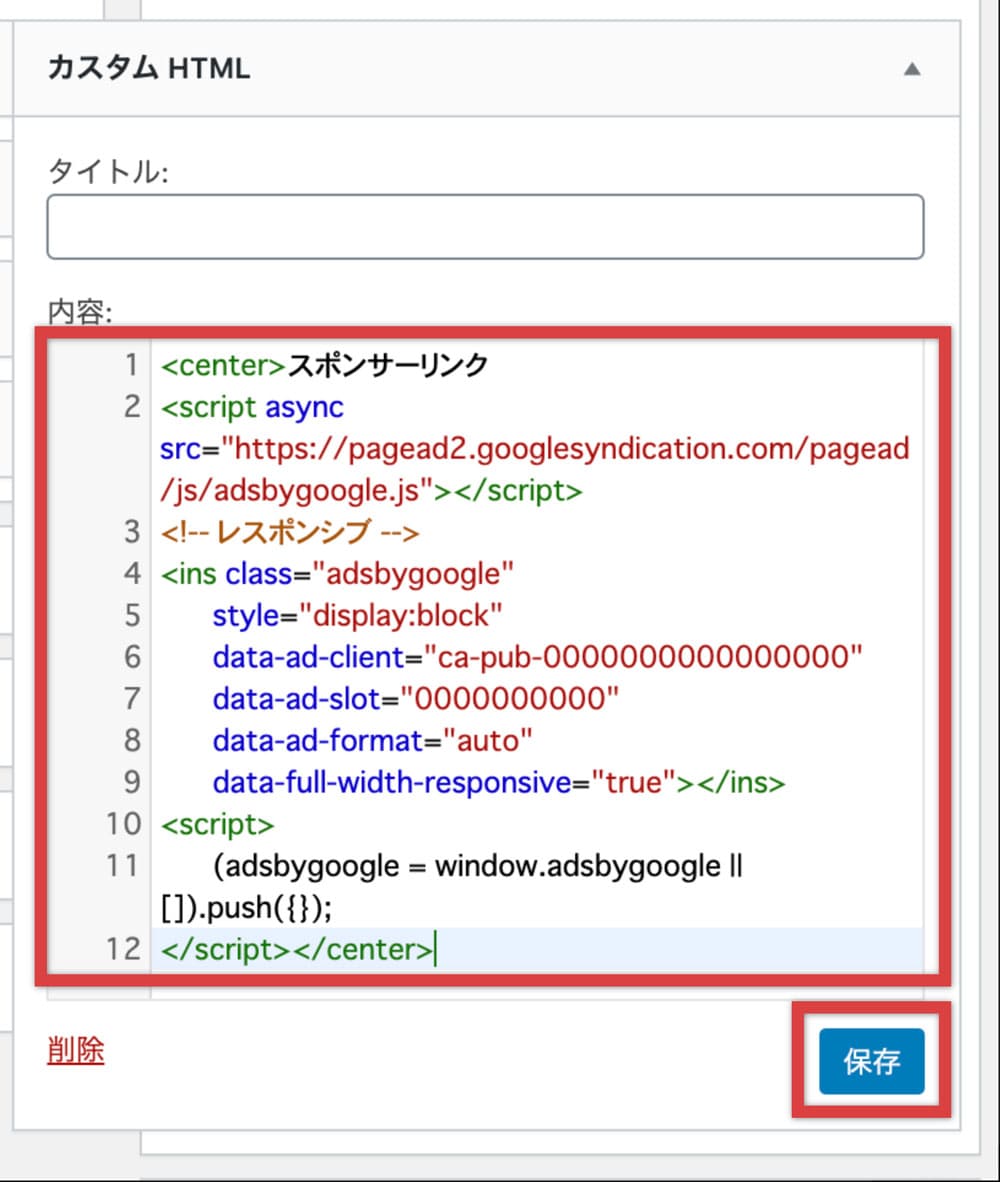
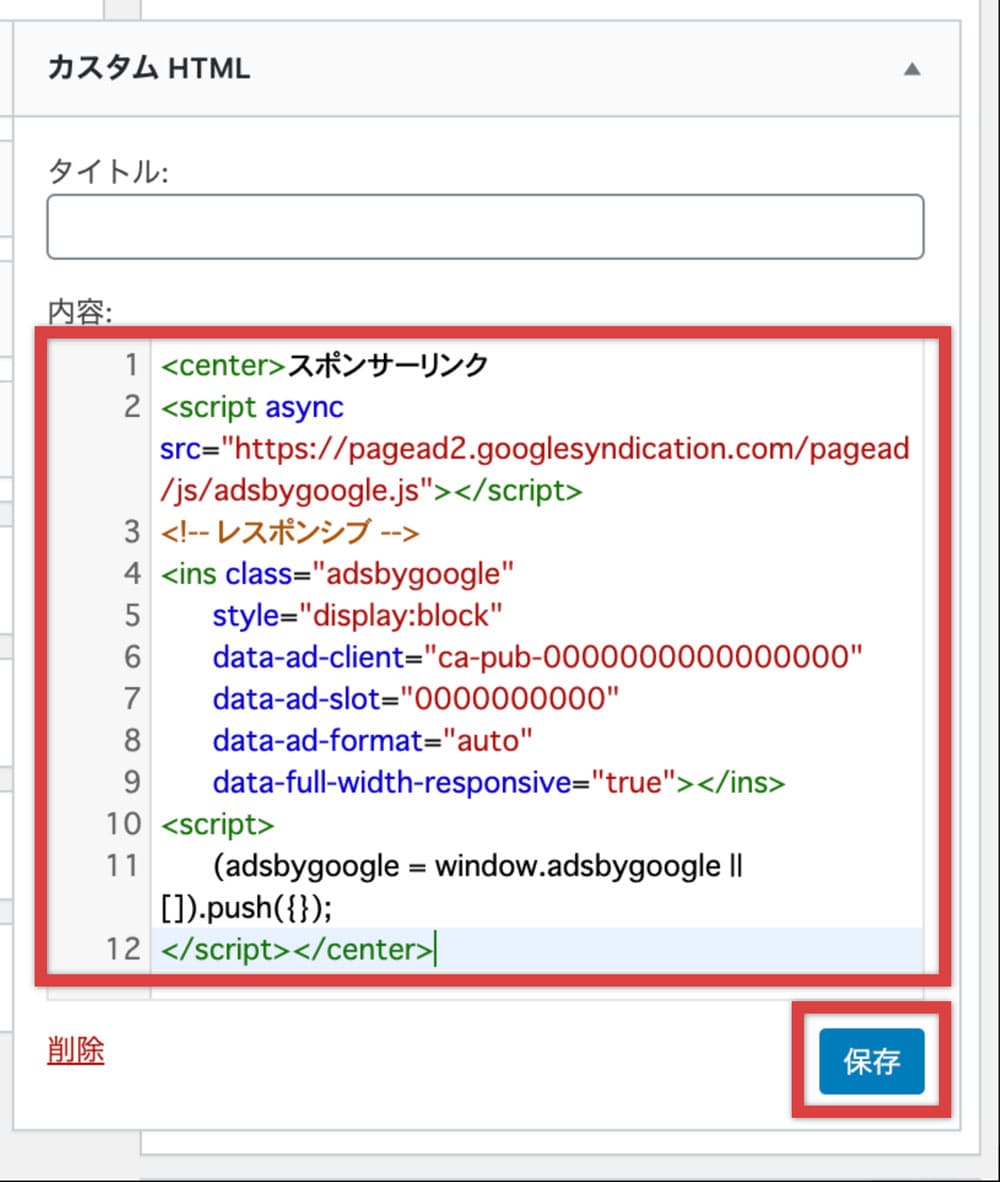
そこで、テキストファイルにペーストした広告コードに対して以下の図で示したように「スポンサーリンク」表示を加えてください。
広告コードの先頭に
<center>スポンサーリンク
広告コードの末尾に
</center>
という文字列を付け加えます。
わかりやすくするため、加える部分のみ赤い文字にしました。

| 表示を加える箇所 | 加える記述 |
| 広告コードの先頭 | <center>スポンサーリンク |
| 広告コードの末尾 | </center> |
広告コードを再取得する方法
広告コードをペーストしたテキストファイル(メモ帳)をどこに保存したか忘れた!
そんな場合でもご安心を。
広告コードは何回も再取得することができます。
再取得する手順は次のとおりです。
アドセンス管理画面にログイン後、以下の順番にクリックしてください。
- 広告

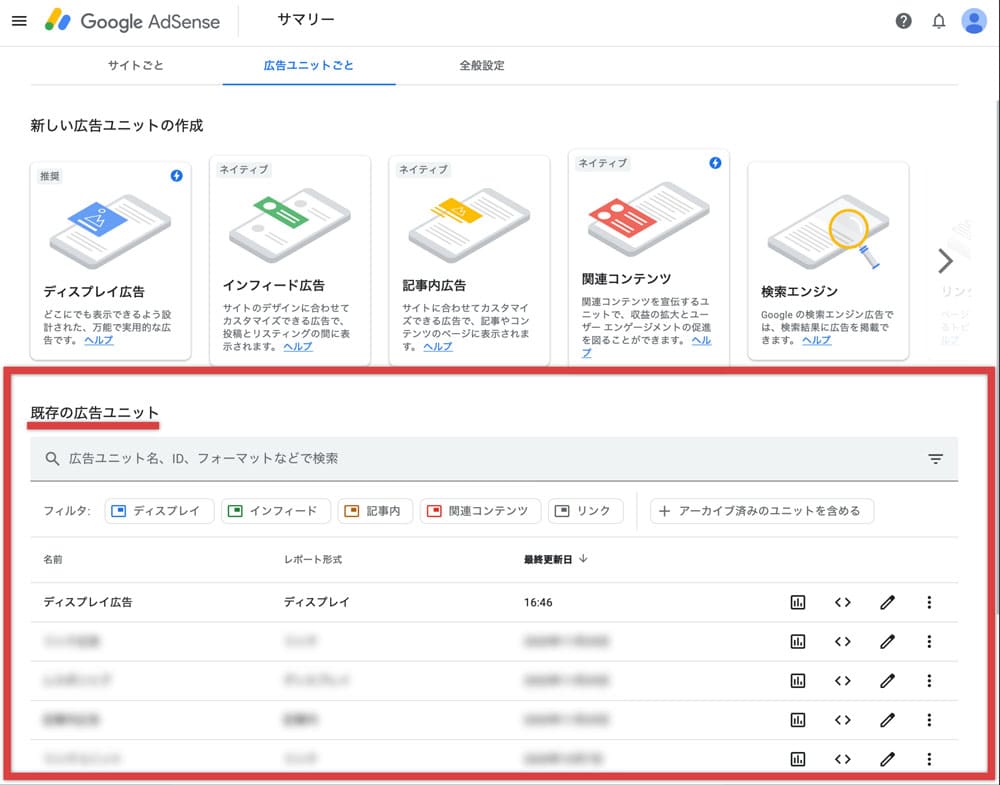
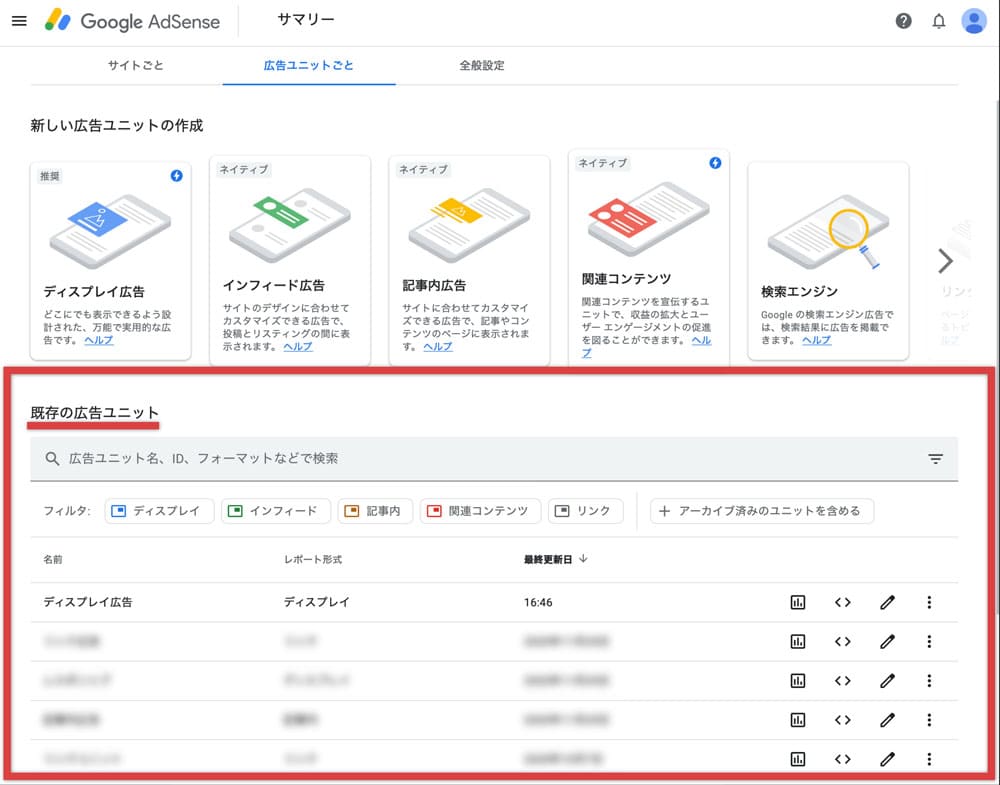
「広告」の画面の下半分の「既存の広告ユニット」。
ここから広告コードを再取得します。

「既存の広告ユニット」に「ディスプレイ広告」が保存されています。
ここから広告コードを再取得します。

「既存の広告ユニット」>「ディスプレイ広告」の右端にある「<>」の部分をクリックしてください。

以下の画像は「<>」の部分の拡大図です。

「<>」の部分をクリックすると「コード生成ツール」画面が表示されます。

サイドバーと記事下へのアドセンス広告の貼り方
取得した広告コードをいよいよワードプレスブログに貼り付ける段です。
作業前に今一度、どの位置に広告が設置されるのかを確認しましょう。

| 広告① | サイドバー |
| 広告② | 記事下 |
サイドバーと記事下に広告を貼るのはウィジェットを使う
サイドバーと記事下には、ワードプレスに実装されているウィジェットを用いて行います。
ウィジェットは以下の手順で表示してください。
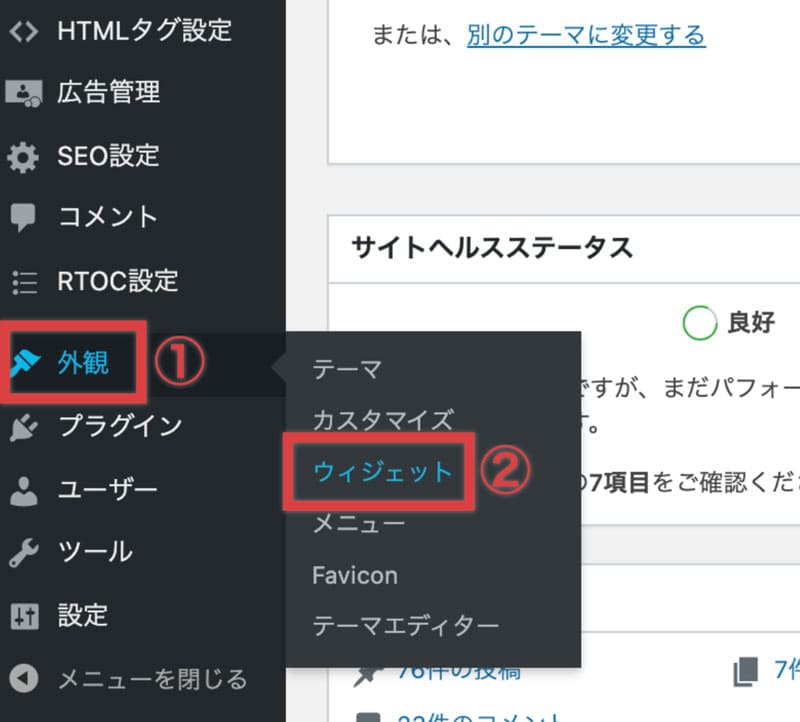
ワードプレスの管理画面で以下の順にクリックして進んでください。
- 外観
- ウィジェット

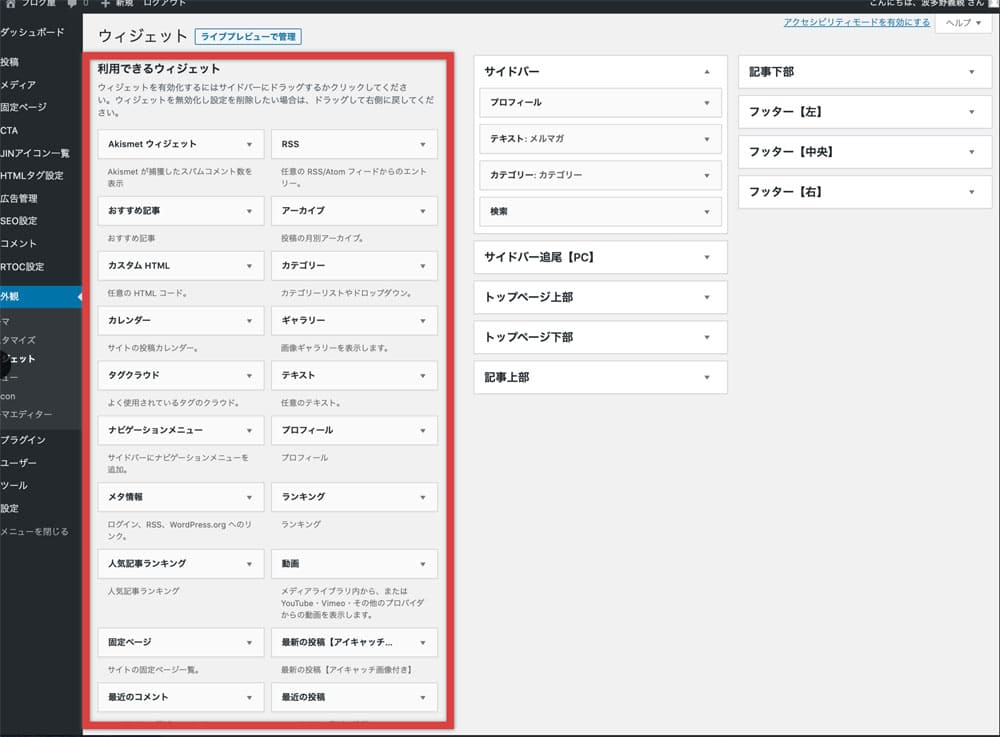
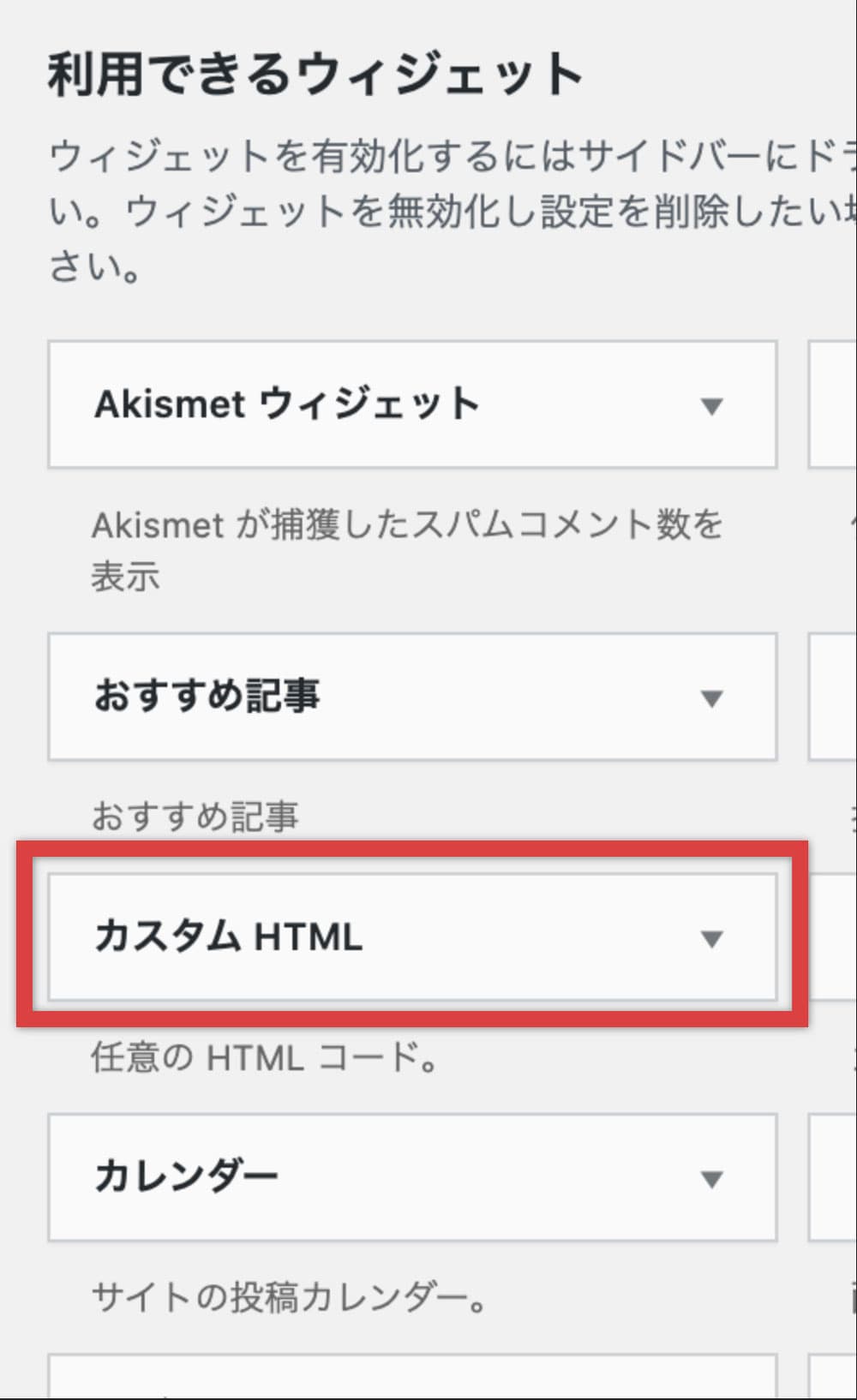
「外観」>「ウィジェット」と進んで表示される以下の画面、左端に並んでいるのがウィジェットです。

広告コードをサイドバーと記事下に貼る際に用いるウィジェットは「カスタムHTML」です。

【広告①】サイドバーへのアドセンス広告の貼り方
ウィジェット「カスタムHTML」を用いたサイドバーへのアドセンス広告の貼り方の手順は以下に示すとおりです。
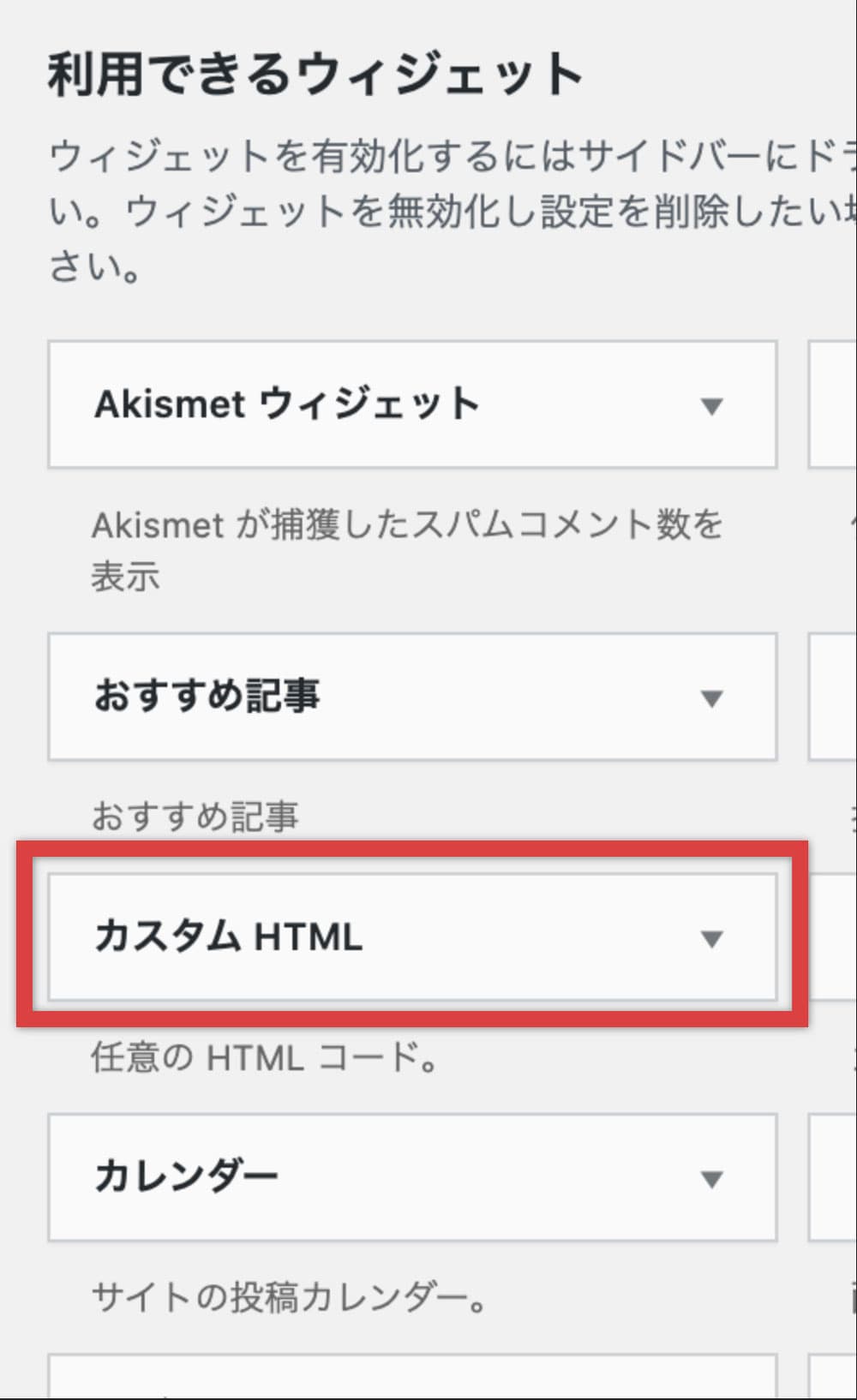
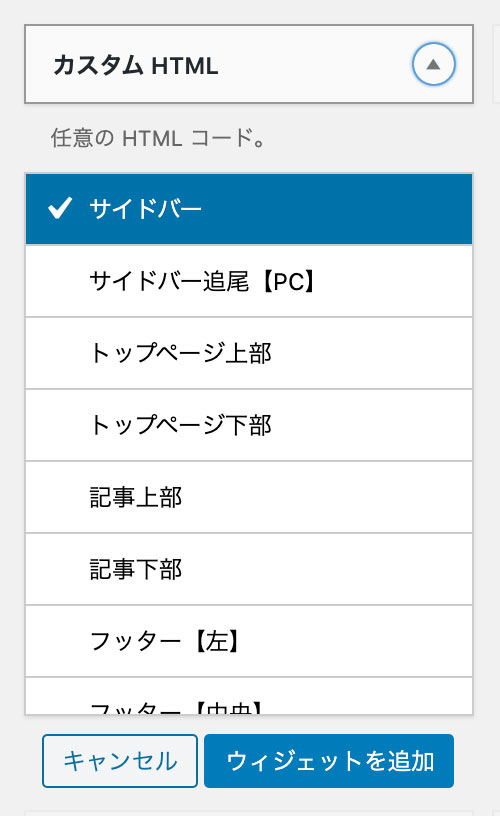
ウィジェット「カスタムHTML」のボタンをクリックすると以下のような表示になります。

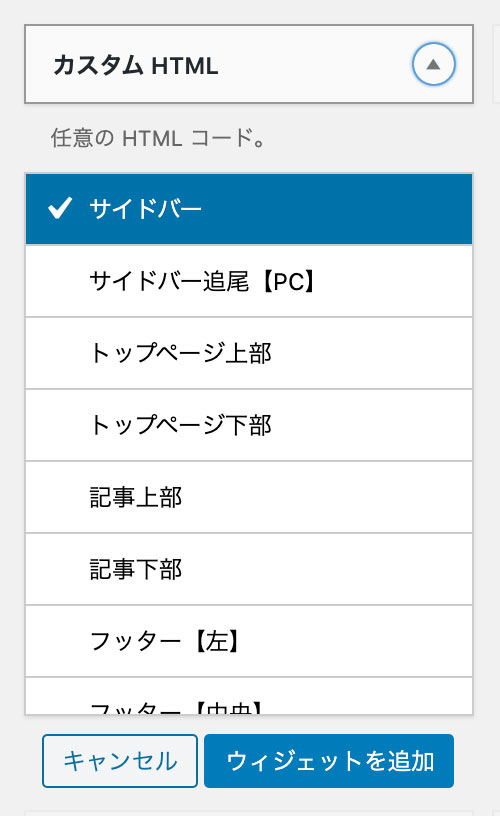
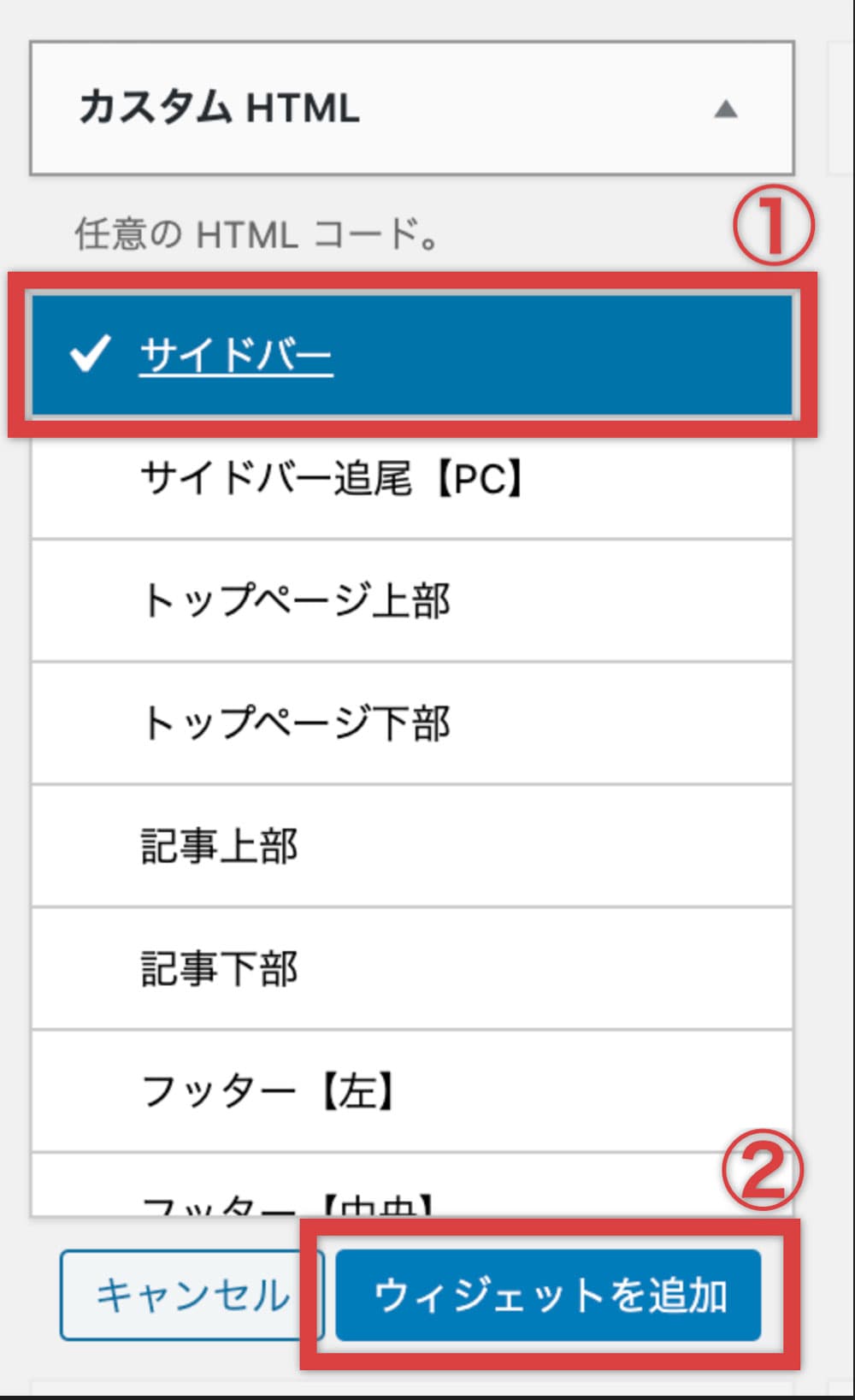
以下の順にクリックして進んでください。
- サイドバー
- ウィジェットを追加

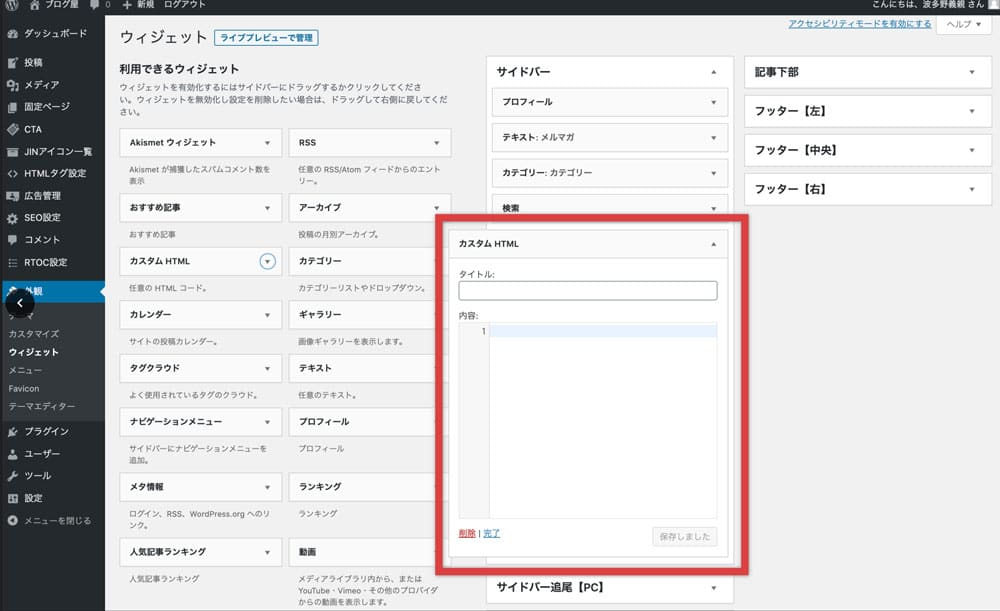
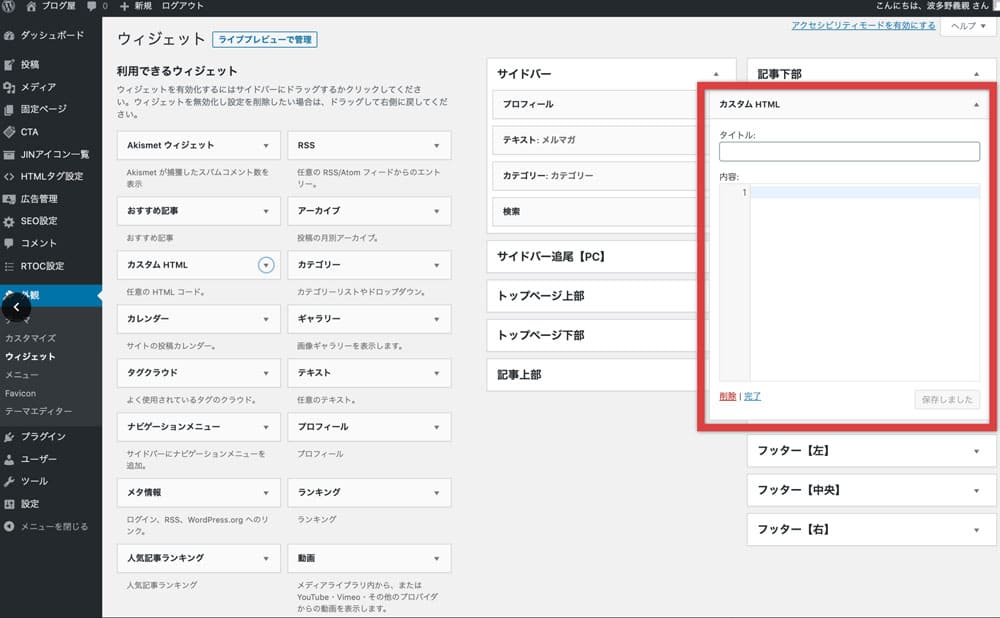
「サイドバー」>「ウィジェットを追加」の順でクリックすると以下のようなウィンドウ(赤枠で囲った箇所)が表示されます。

上記STEP3で表示されたウィンドウの中に、テキストファイル(メモ帳)に保存してある広告コードを貼り付け、右下の「保存」ボタンをクリック。
以上でサイドバーへのアドセンス広告の貼り付けは完了です。

以上の設定を行えば、今後ずっとサイドバーにアドセンス広告を表示させることができるようになります。
【広告②】記事下へのアドセンス広告の貼り方
ウィジェット「カスタムHTML」を用いた記事下へのアドセンス広告の貼り方の手順は以下に示すとおりです。
ウィジェット「カスタムHTML」のボタンをクリックすると以下のような表示になります。


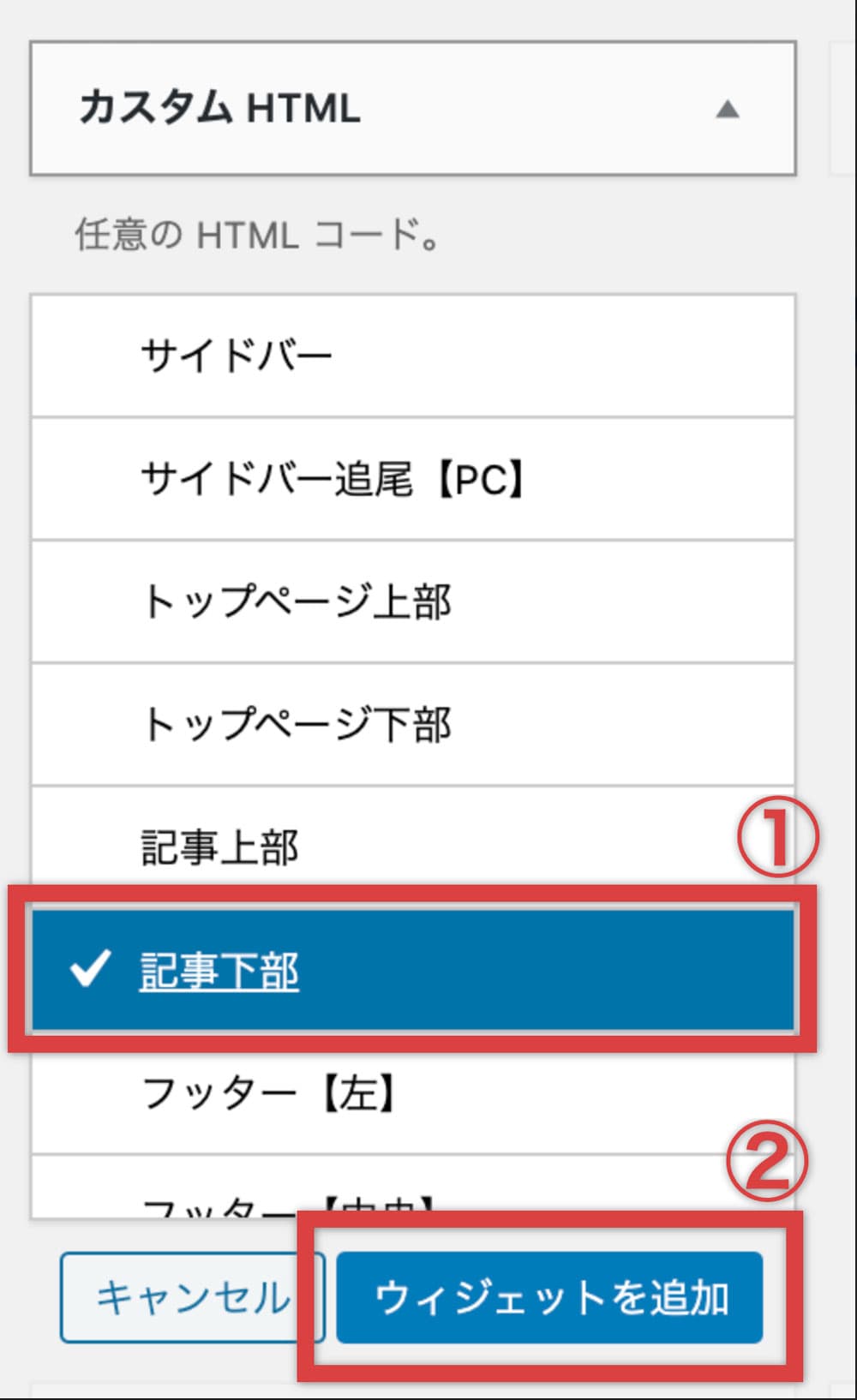
以下の順にクリックして進んでください。
- 記事下部
- ウィジェットを追加

「記事下部」>「ウィジェットを追加」の順でクリックすると以下のようなウィンドウ(赤枠で囲った箇所)が表示されます。

上記STEP3で表示されたウィンドウの中に、テキストファイル(メモ帳)に保存してある広告コードを貼り付け、右下の「保存」ボタンをクリック。
以上で記事下へのアドセンス広告の貼り付けは完了です。

以上の設定を行えば、今後ずっと記事下にアドセンス広告を表示させることができるようになります。
サイドバーと記事下へのアドセンス広告の貼り付け完了
以上で、サイドバーと記事下へのアドセンス広告の貼り付けは完了です。
ただし、アドセンス広告の貼り付けは完了すぐに広告が表示されるわけではありません。
最大で48時間近く待たされる場合もあります。
焦らずに広告が表示されるのを待ってください。
記事上へのアドセンス広告の貼り方
次に記事上に広告コードを貼り付けます。
記事上とは、より詳しく解説すると以下に述べる通りです。
- 記事の冒頭・リード文(導入文)の真下
- 最初の大見出し(H2)タグの真上
- 目次がある場合は目次の真上

| 広告③ | 記事上 |
記事上に広告を貼るのはプラグインを使う
記事上に広告を貼る際には「AdSense Plugin WP QUADS」というプラグインを使います。
以下に、記事上に広告を貼る手順をお伝えします。
プラグイン「AdSense Plugin WP QUADS」のインストール
まず初めにワードプレスにプラグイン「AdSense Plugin WP QUADS」をインストールします。
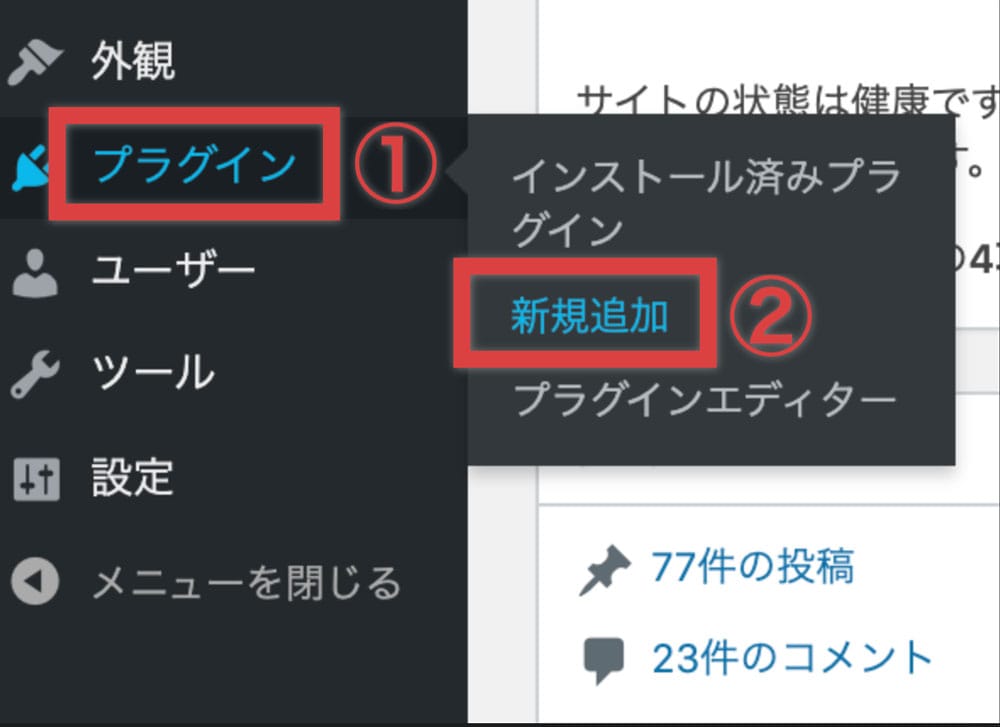
ワードプレスの管理画面にログインし以下の順番にクリックしてください。
- プラグイン
- 新規追加

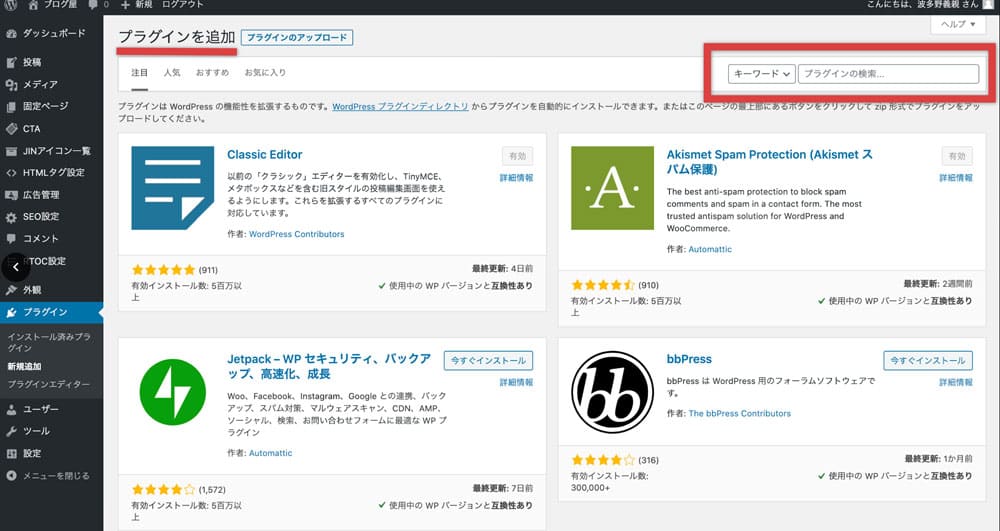
「プラグイン」>「新規追加」の順でクリックすると以下のような「プラグインを追加」画面が表示されます。
画面右上にある「プラグインの検索…」窓で「AdSense Plugin WP QUADS」と検索してください。

以下、「プラグインの検索…」窓の拡大画像です。

「AdSense Plugin WP QUADS」と検索。
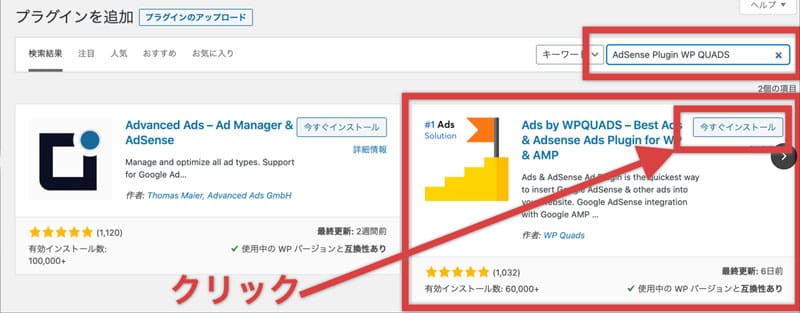
「AdSense Plugin WP QUADS」が表示されました。
「今すぐインストール」ボタンをクリックしてください。

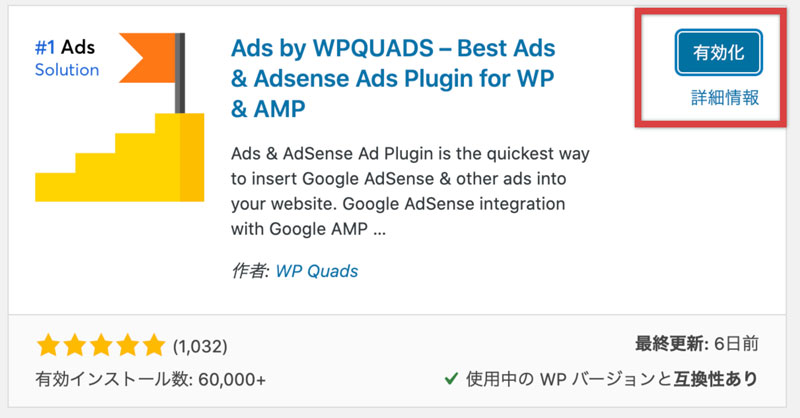
「今すぐインストール」ボタンをクリックすると、ボタンの表示が「有効化」に変わります。
「有効化」ボタンをクリック。
以上でプラグイン「AdSense Plugin WP QUADS」のインストールは完了です。

プラグイン「AdSense Plugin WP QUADS」の設定
プラグイン「AdSense Plugin WP QUADS」のインストールが完了したら、次にアドセンス広告を貼るための設定を行います。
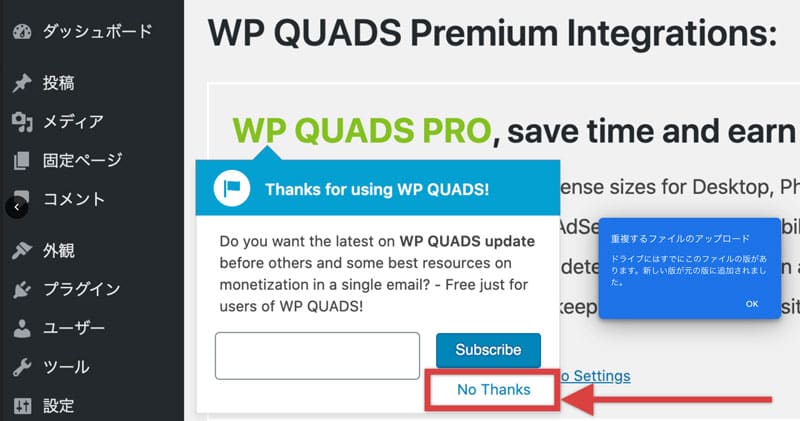
「有効化」ボタンをクリックし有効化が完了すると、ワードプレス管理画面の左側メニューインストールが完了すると以下の画面に表示が切り替わります。
「No Thanks」ボタンをクリックしてください。
注意)「No Thanks」ボタンの左上にある記入欄には何も書き込まないでください。

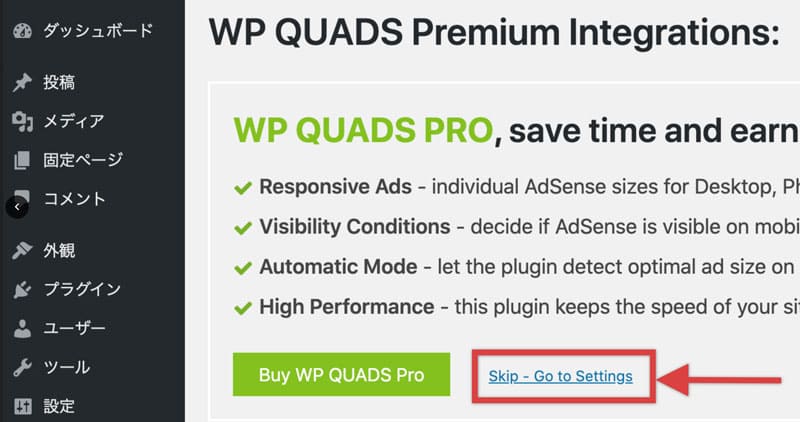
「No Thanks」ボタンをクリックすると以下の画面に表示が切り替わります。
「Skip – Go to Setting」のリンクをクリックしてください

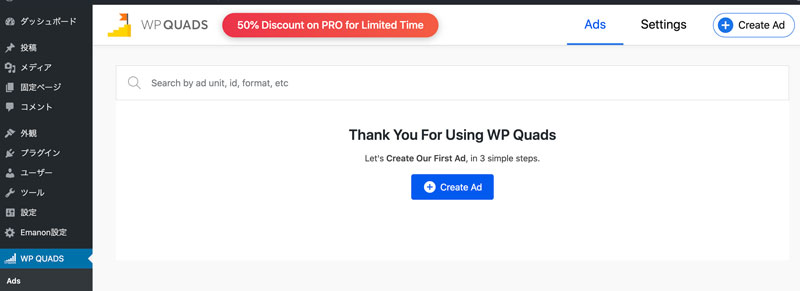
「Skip – Go to Setting」のリンクをクリックすると以下の画面に表示が切り替わりますが、この画面は無視してください。

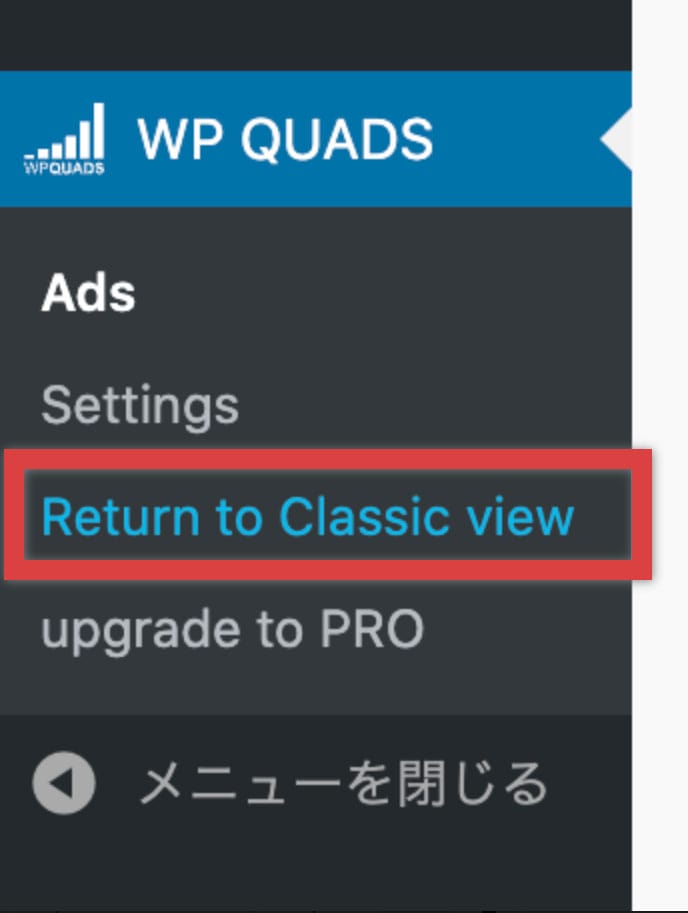
ワードプレス管理画面の左サイドメニューに「WP QUADS」が追加されています。
その下にある「Return to Classic view」をクリックしてください。

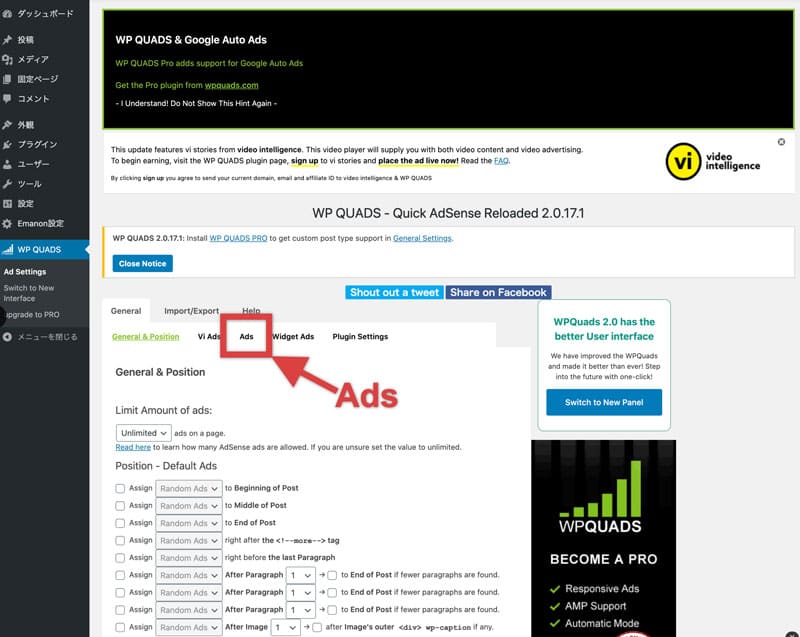
「Return to Classic view」をクリックすると以下の画面に表示が切り替わります
ページ中ほどにある「Ads」タブをクリックしてください。

「Ads」タブをクリックすると以下の画面に表示が切り替わります
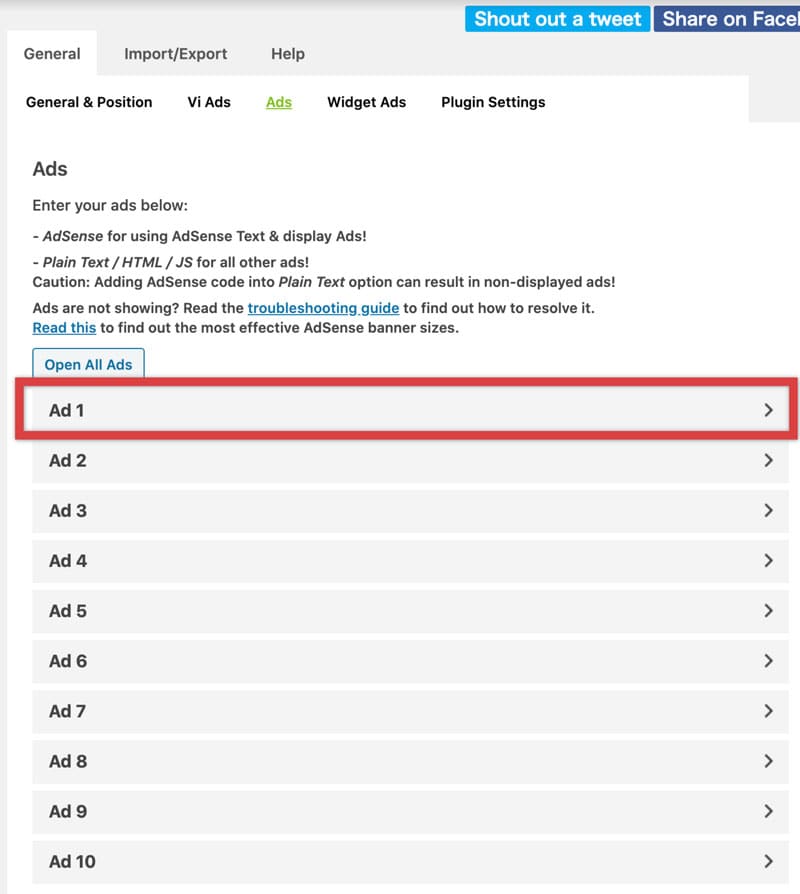
「Ad 1」をクリックしてください。

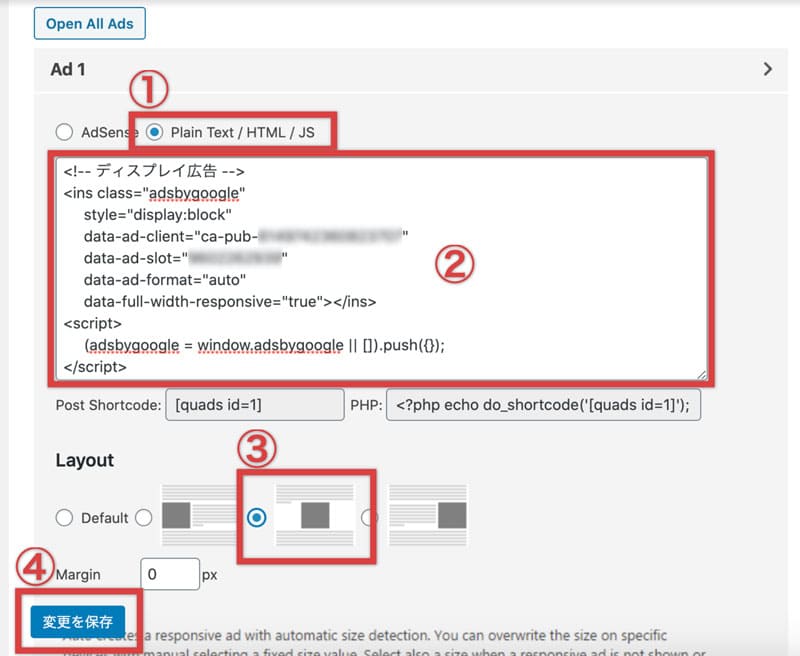
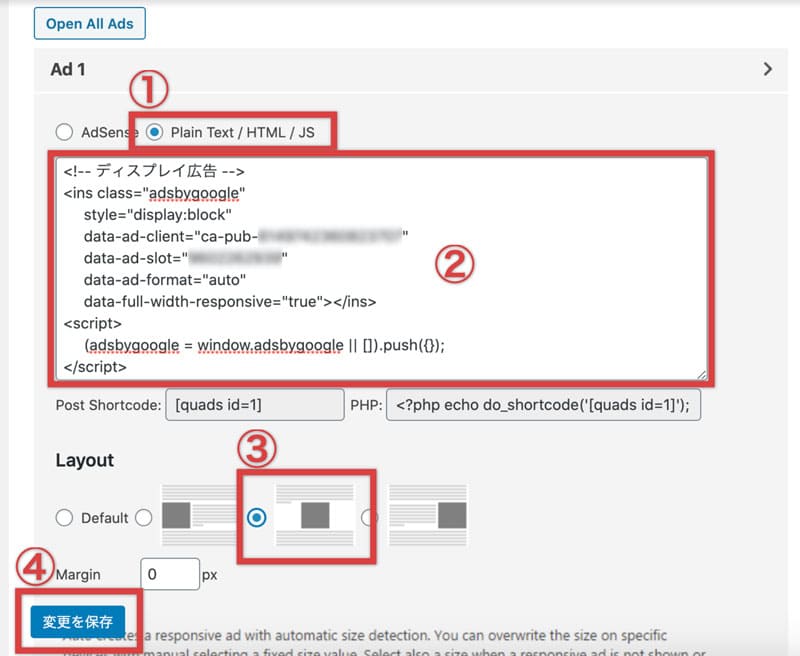
「Ads」タブをクリックすると以下の入力欄が表示されます。
この入力欄に、テキストファイル(メモ帳)にペーストしておいた広告コードを貼り付けます。
以下の順番で入力と設定を進めてください。
- 「Plain Text / HTML / JS」を選択
- 「最初の見出しの真上」用に作った広告ユニットをペースト
- 「中央寄り」を選択
- 「変更を保存」ボタンをクリック

「変更を保存」ボタンをクリックし、以下のキャプチャ画像のようにチェックマークが画面上に表示されたら、プラグイン「AdSense Plugin WP QUADS」の設定は無事に完了です。
お疲れ様でした!

記事上へのアドセンス広告の貼り方
つづいてプラグイン「AdSense Plugin WP QUADS」を使った、記事上へのアドセンス広告の貼り方を説明します。
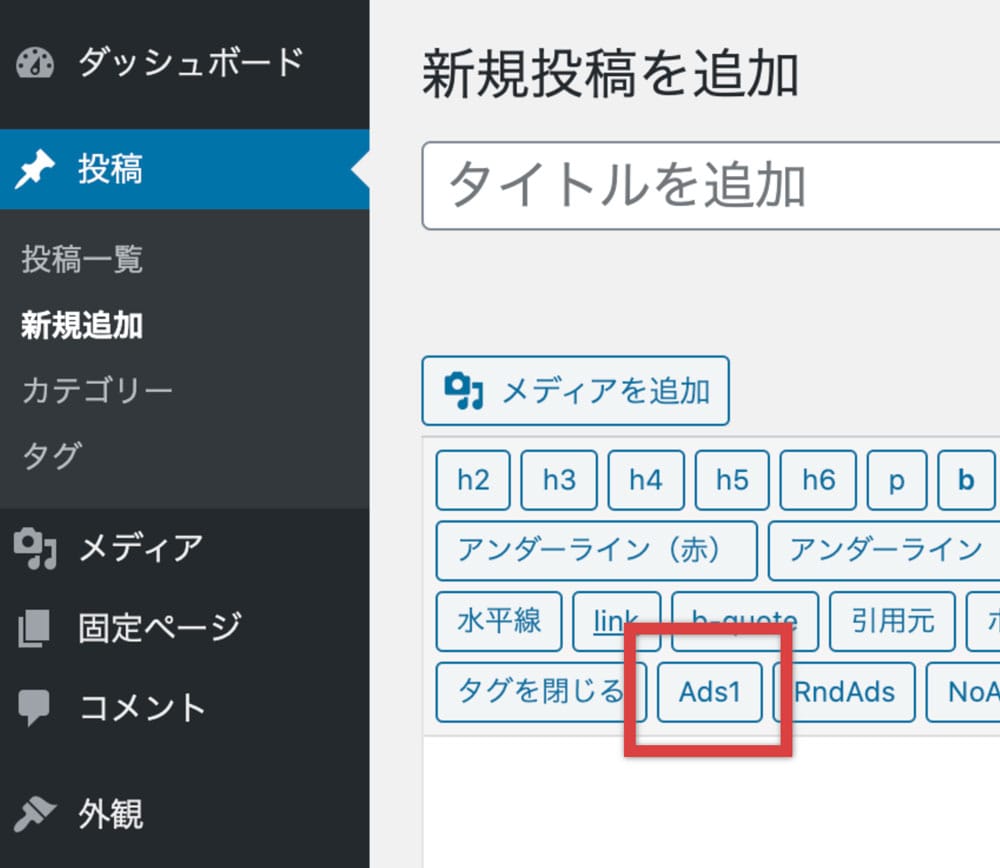
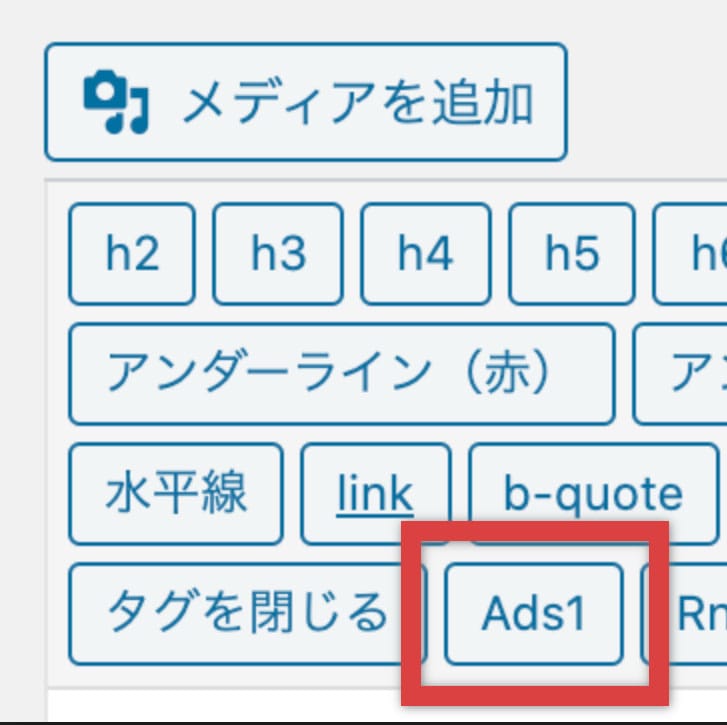
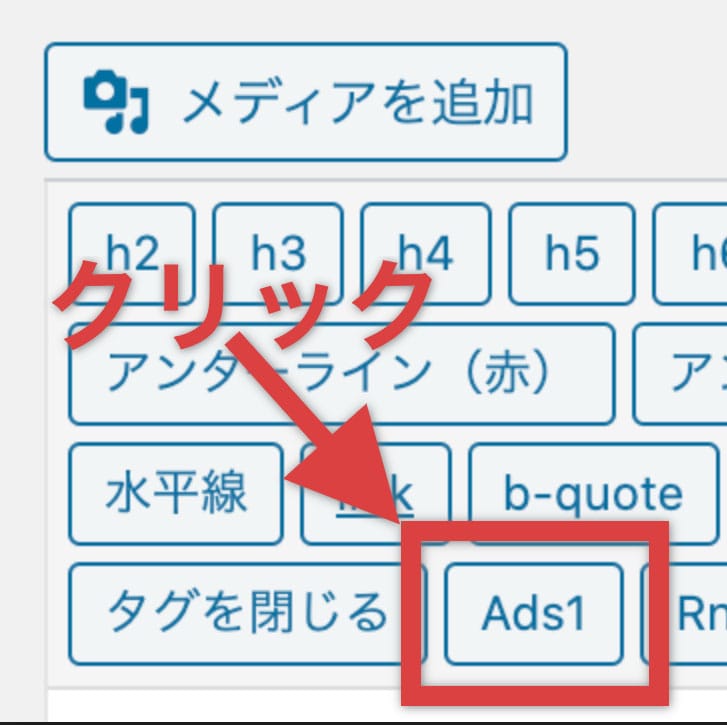
プラグイン「AdSense Plugin WP QUADS」の設定が完了すると、ワードプレスの記事投稿画面のエディタ(クラシックエディターのテキストモード)に「Ads 1」ボタンが表示されます。


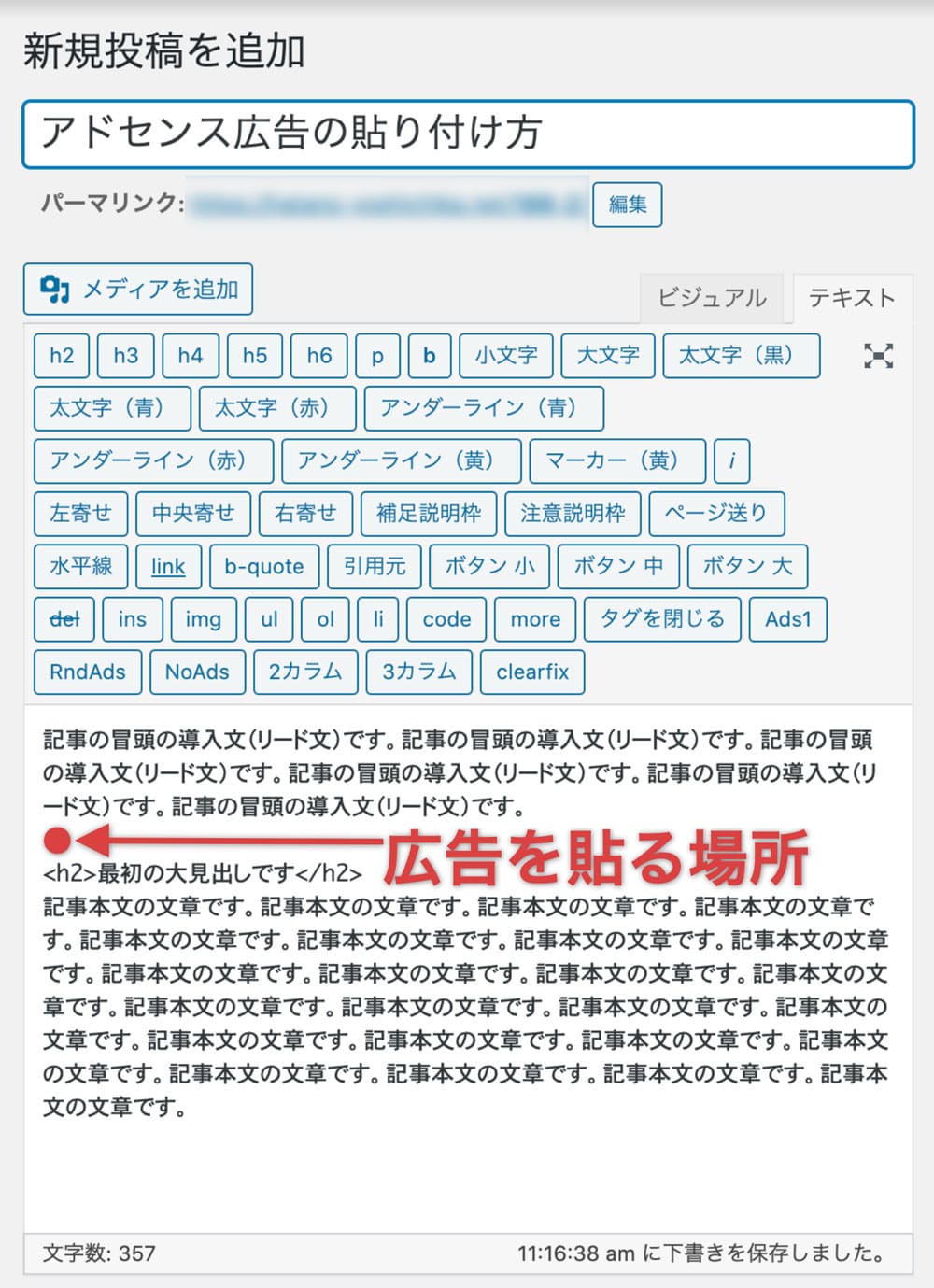
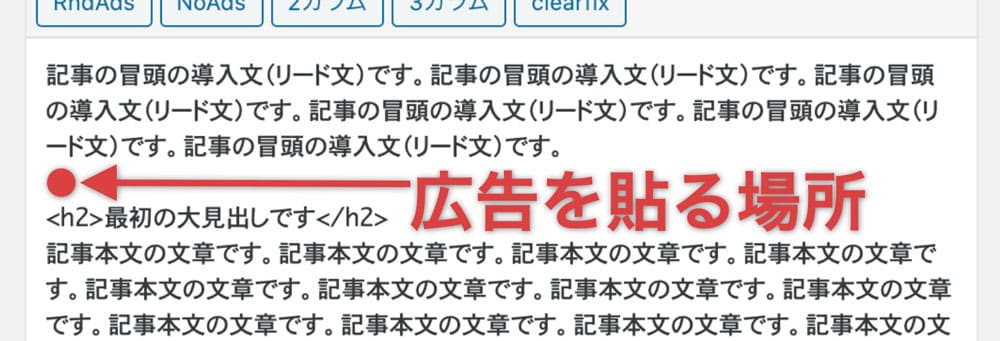
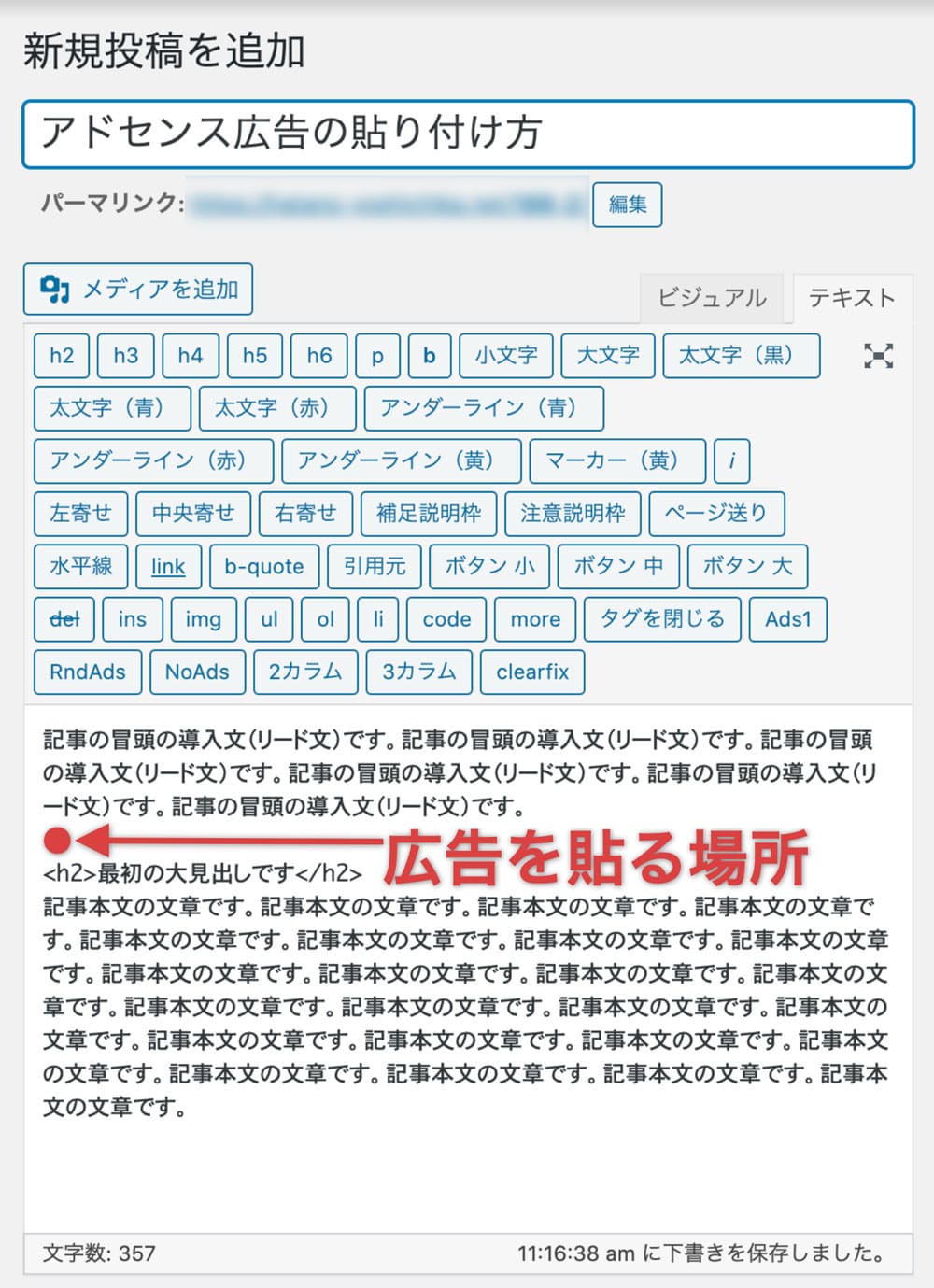
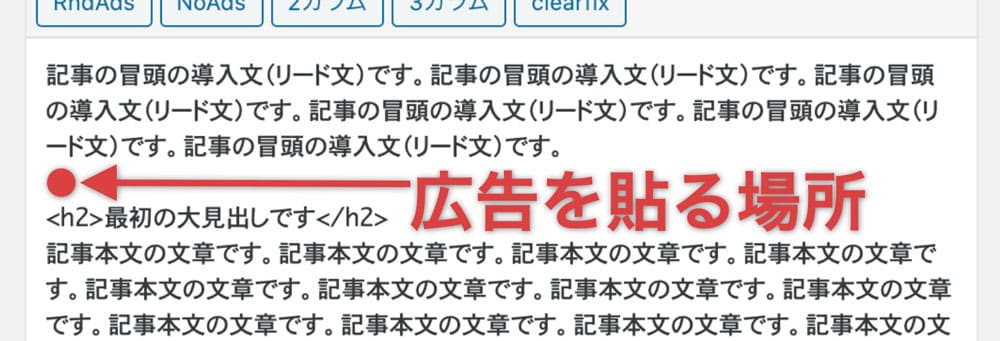
アドセンス広告を貼り付ける場所を確認しましょう。
貼り付ける場所は導入文(リード文)とh2タグで囲われた最初の大見出しの間です。
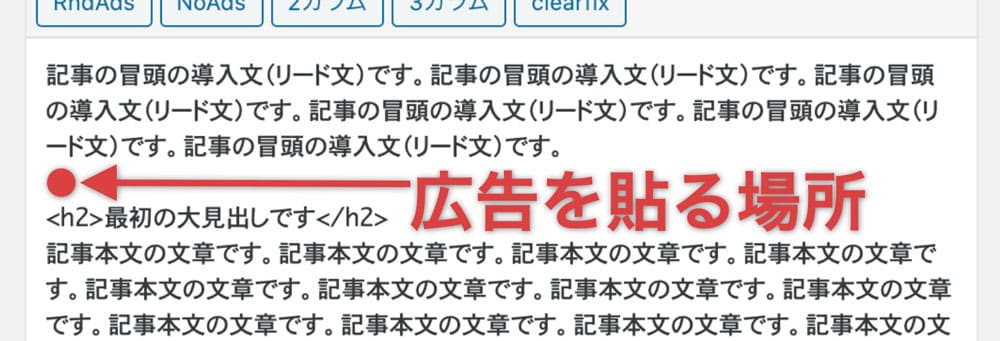
以下の画像で「● ←」で指し示している箇所です。


「● ←」で指し示した箇所にカーソルを合わせたら「Ads 1」ボタンをクリックします。


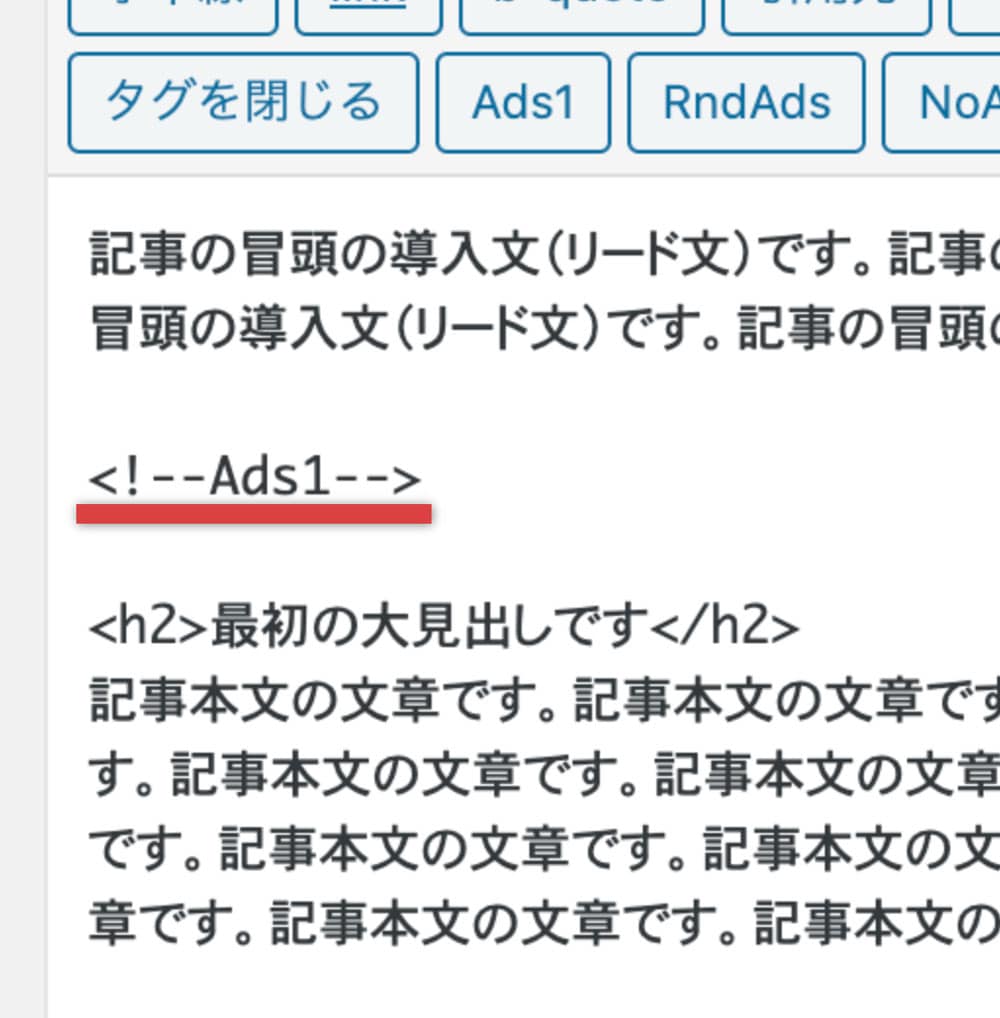
「Ads 1」ボタンをクリックすると、指定の箇所に「<!–Ads1–>」と自動記入されます。
以上でアドセンス広告の広告コードの記事上への貼り付けは完了です。

記事上にアドセンス広告を貼り付ける上記の作業は、記事を新規投稿するたびに毎回行ってください!
プラグインを使う方法が難しい方向けのアドセンス広告の貼り方
上にご紹介したプラグインを使うアドセンス広告の貼り方が、初心者の自分には難しいと不安をお持ちの方。
もっと簡単なアドセンス広告の貼り方をお伝えしますね。
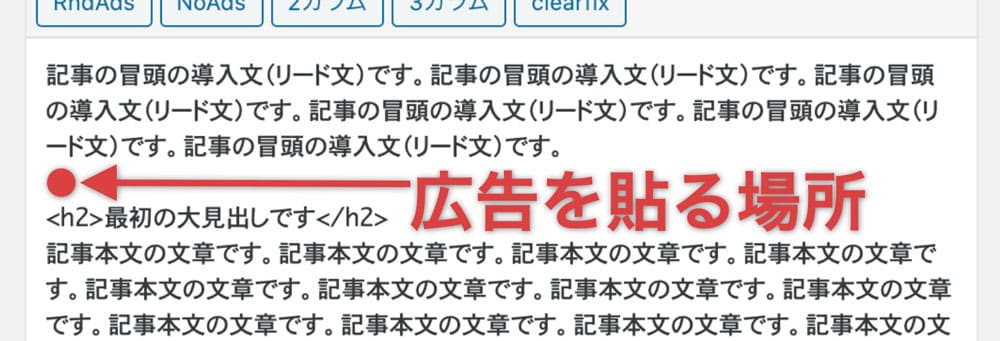
まずは、アドセンス広告を貼り付ける場所を確認。
導入文(リード文)とh2タグで囲われた最初の大見出しの間。
以下の画像で「● ←」で指し示した箇所です。


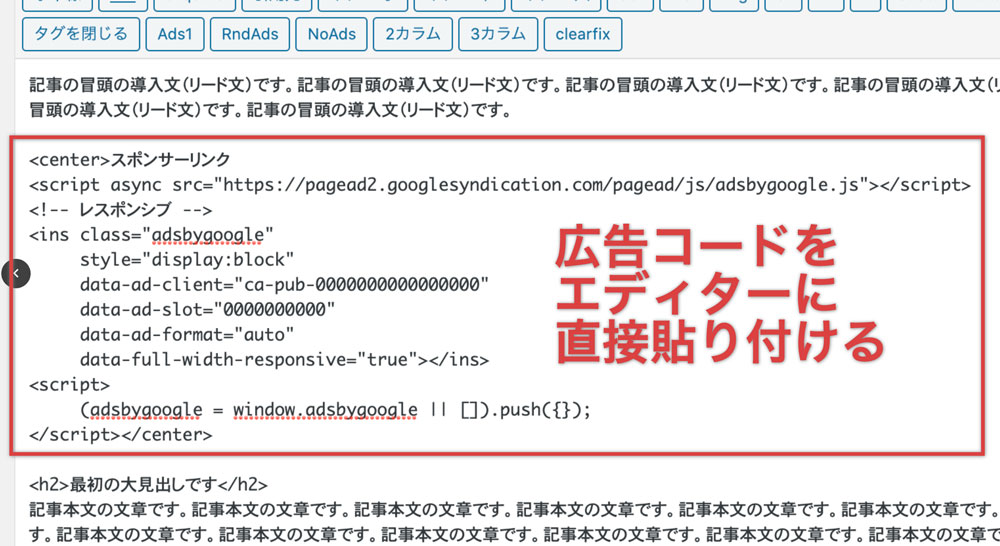
「● ←」で指し示した箇所に、テキストファイル(メモ帳)に保存してある広告コードを貼り付けるだけです。


エディターに直接アドセンス広告を貼り付ける作業は、記事を新規投稿するたびに毎回行ってください!
記事上へのアドセンス広告の貼り付け完了
以上で、記事上へのアドセンス広告の貼り付けは完了です。
ただし、アドセンス広告が表示されるまで最大で48時間近く待たされる場合があります。
焦らずに広告が表示されるのを待ちましょう。
最後に自動広告をオフにすることを忘れずに!
サイドバー、記事下、記事上。
おすすめ設定3箇所にアドセンス広告を貼り終わったら、最後に自動広告の設定をオフにしましょう。
自動広告の設定をオフにする手順は次のとおりです。
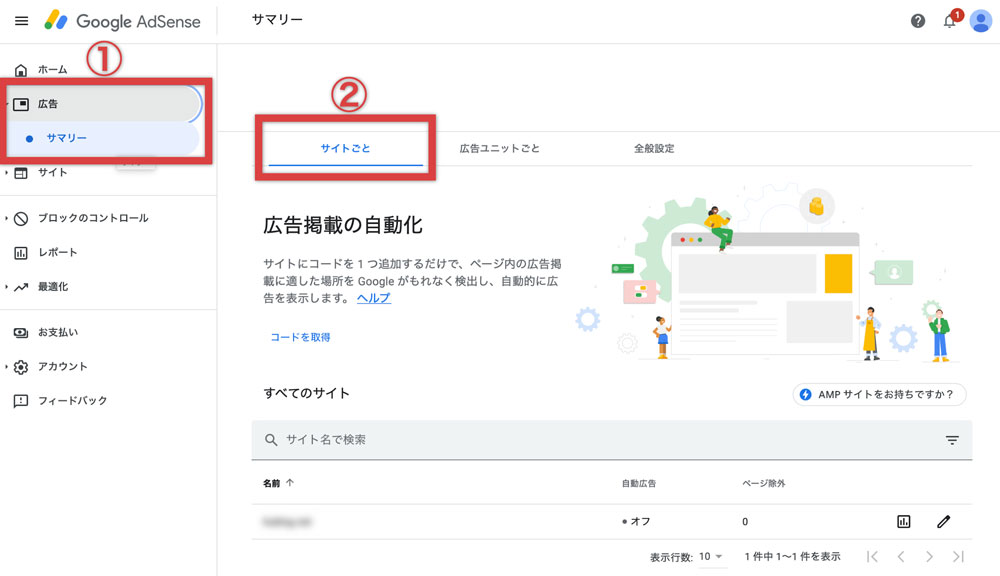
アドセンス管理画面にログインし、以下のように進んでください。
- 「広告」を選択してクリックしてください。
- 「サイトごと」のタブを選択してクリックしてください。

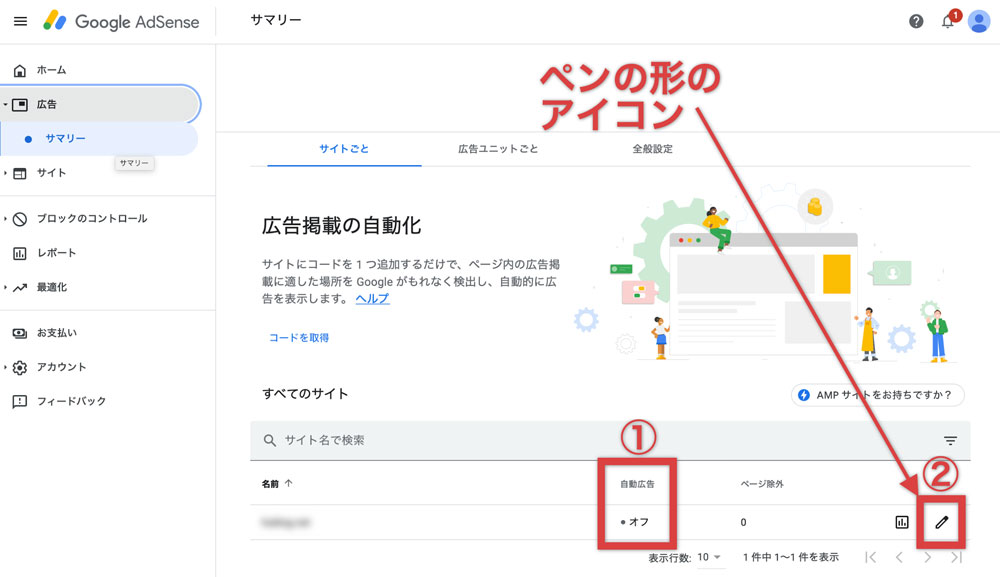
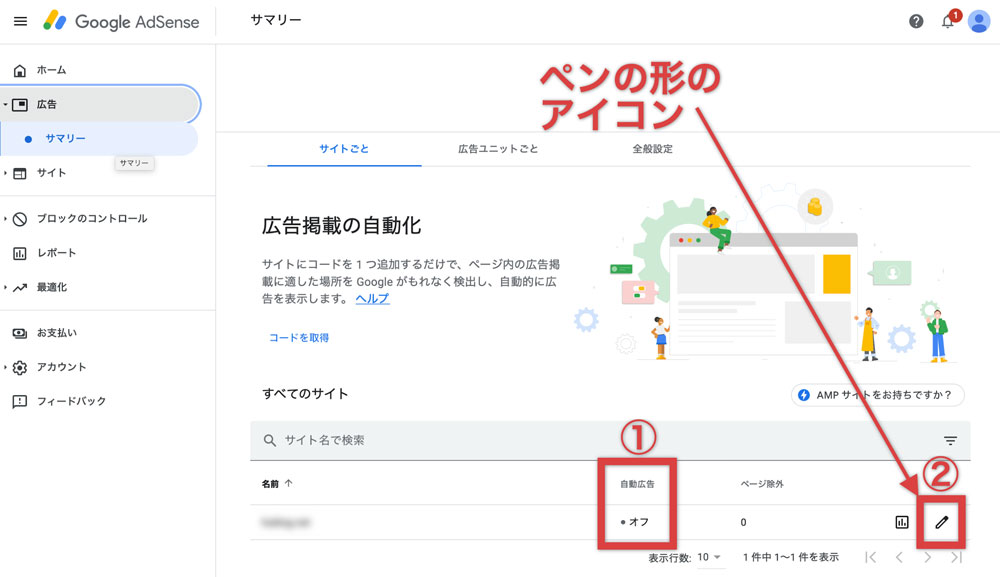
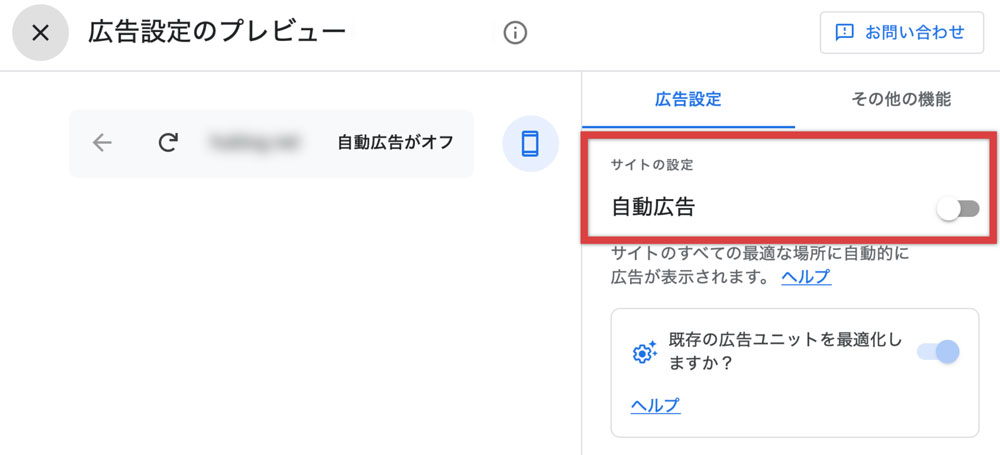
「広告」>「サマリー」>「サイトごと」と進むと、以下のような画面が表示されます。
- 「自動広告」の設定が「オフ」になっていたら問題なし。
- 「自動広告」の設定が「オン」になっていたら「ペンの形のアイコン」をクリックしてください。

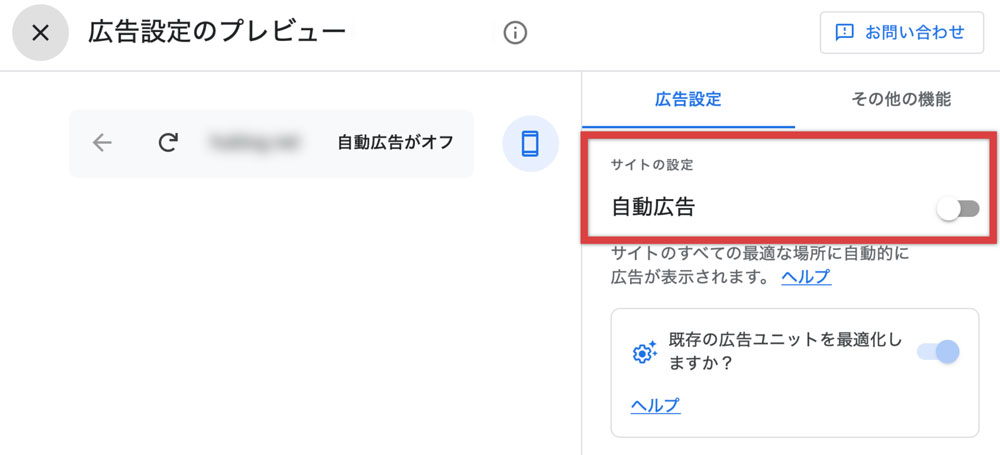
「ペンの形のアイコン」をクリックすると、以下のような画面が表示されます。
赤い枠で囲った箇所で、自動広告の設定を「オフ」にしてください。

【第4章】手動は難しい!やっぱり自動広告を使いたい!という場合
手動でアドセンス広告を貼るのは難しい!
しばらくは自動広告でもいい!
そんな方は自動広告の設定をオンにしましょう。
自動広告の広告コード
アドセンス審査の際に、審査用コード(または認証用コード)をワードプレスの中のどこかに設置したはずです。
審査用コードは自動広告の広告コードも兼ねています。
なので、新たに広告コードを取得する必要はありません。
自動広告の設定をオンにする
自動広告の設定をオンにする手順をお伝えします。
アドセンス管理画面にログインし、以下のように進んでください。
- 「広告」を選択してクリックしてください。
- 「サイトごと」のタブを選択してクリックしてください。

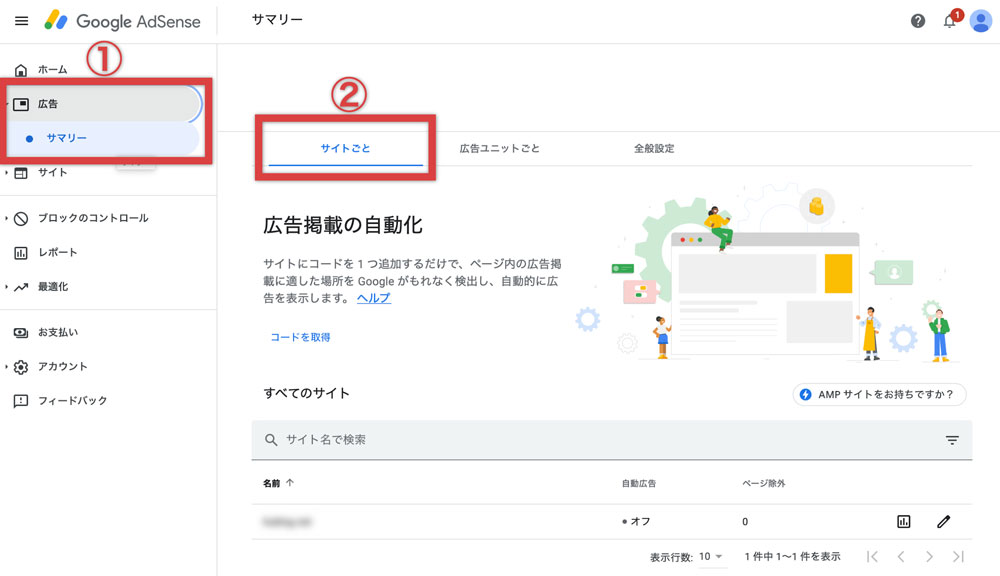
「広告」>「サマリー」>「サイトごと」と進むと、以下のような画面が表示されます。
- 「自動広告」の設定が「オン」になっていたら問題なし。
- 「自動広告」の設定が「オフ」になっていたら「ペンの形のアイコン」をクリックしてください。

「ペンの形のアイコン」をクリックすると、以下のような画面が表示されます。
赤い枠で囲った箇所で、自動広告の設定を「オン」にしてください。

自動広告コードを安全な場所に移動させる
アドセンス審査の際にワードプレスに設置した審査用コードは、そのまま自動広告コードとして使えることをお伝えしました。
さて、この審査用コード=自動広告コード、あなたはどこに設置しましたか?
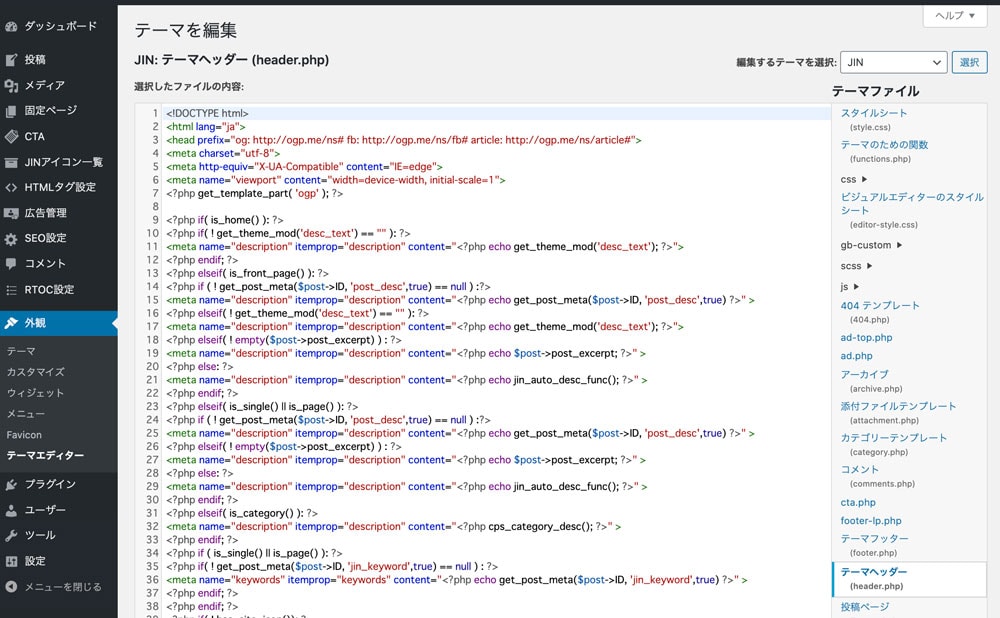
もし、以下の「テーマを編集」画面で設置していた場合、お使いのワードプレステーマがアップデートされた時に消えてしまうことがあります。

ワードプレステーマによっては、上の「テーマを編集」画面とは別のところに自動広告コードを設置する機能を有しています。
お使いのワードプレステーマにそのような機能がないか、マニュアルで調べてみましょう。
参考までにワードプレステーマ「JIN」と「Cocoon」での、「テーマを編集」画面以外での自動広告コードの貼り方を以下にお伝えします。
「JIN」の場合
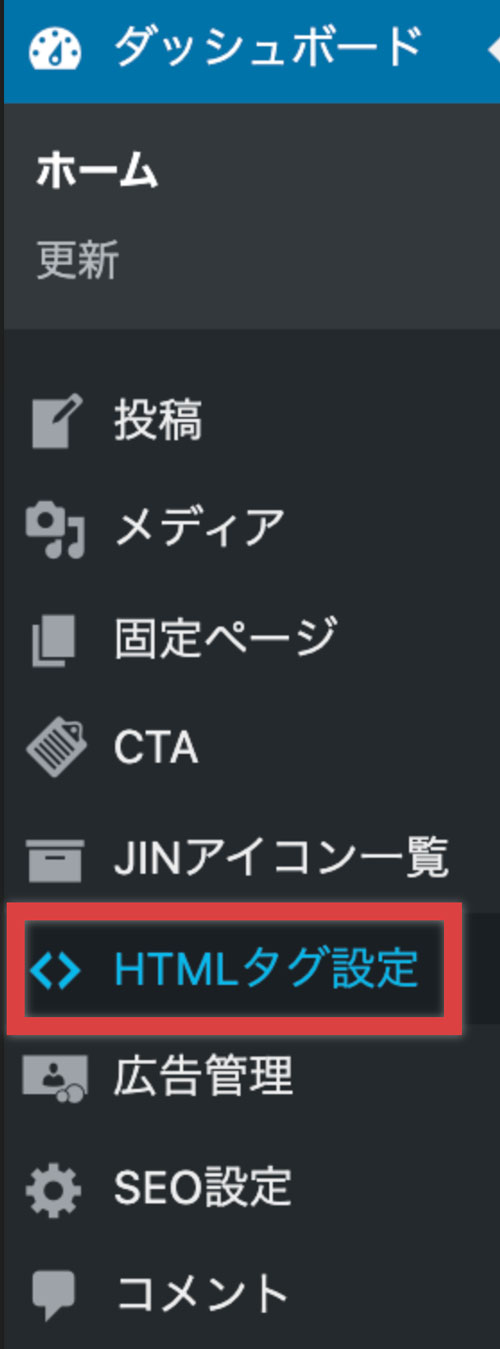
アドセンス管理画面にログインし、左サイドメニューの中から「HTMLタグ設定」を選択してください。

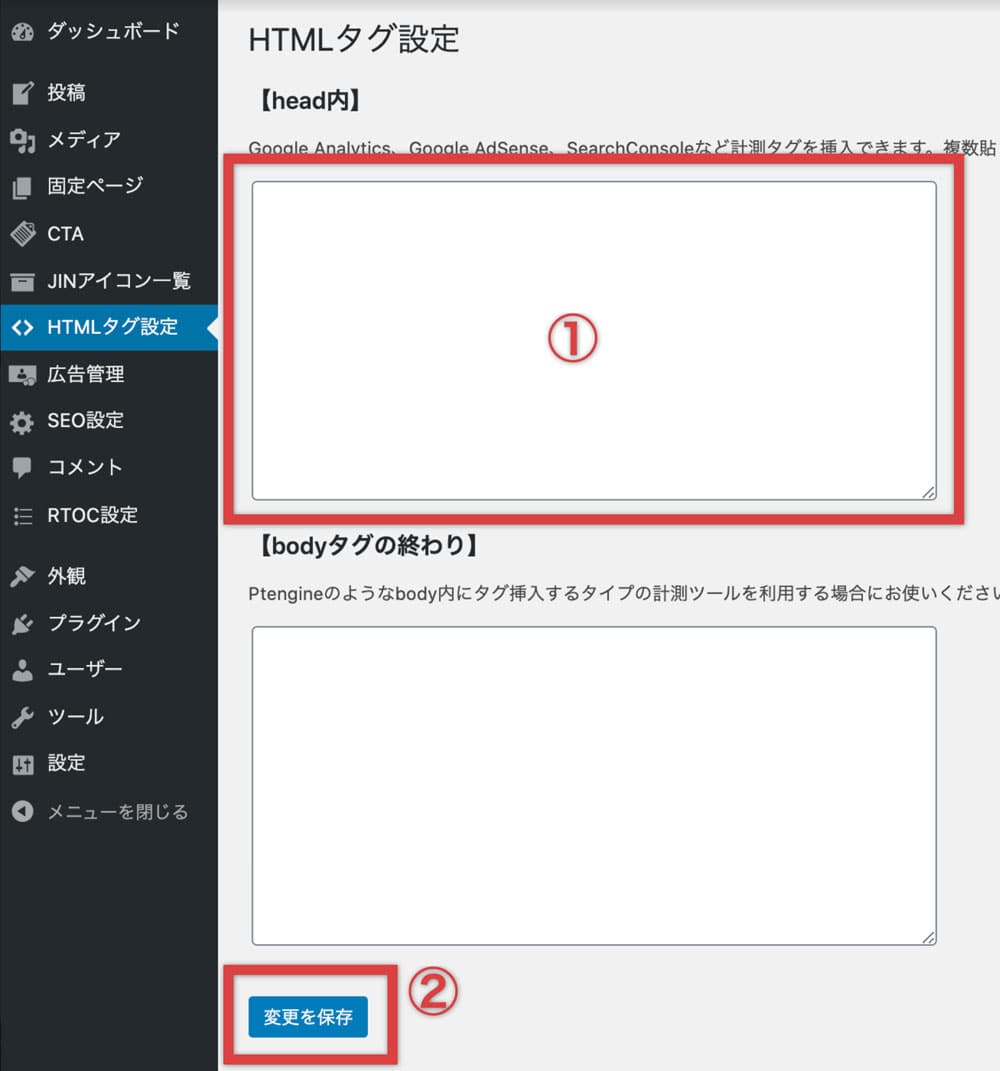
「HTMLタグ設定」画面で以下の設定を行ってください。
- 「head内」に自動広告コードを貼り付ける。
- 「変更を保存」ボタンをクリック。

「Cocoon」の場合
アドセンス管理画面にログインし、左サイドメニューの中から「Cocoon設定」を選択してください。

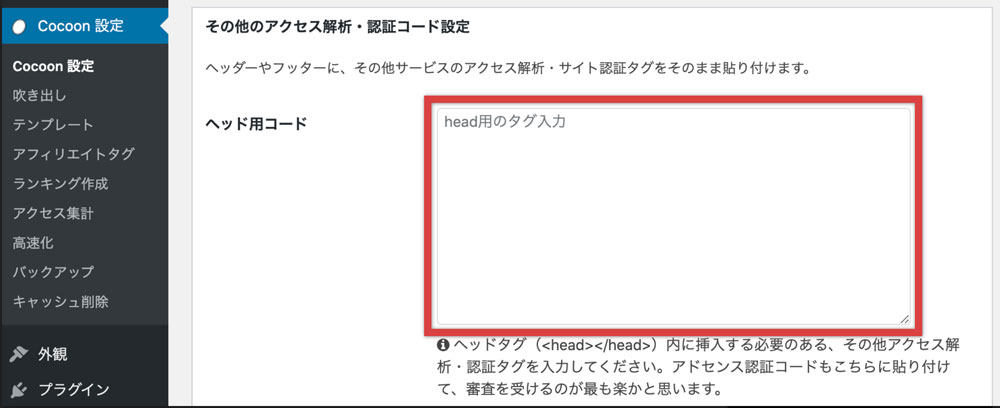
「Cocoon設定」画面に並んでいるタグの中から「アクセス解析・認証」を選択してください。

「Cocoon設定」>「アクセス解析・認証」と進み表示された画面の「その他のアクセス解析・認証コード設定」>「ヘッド用コード」欄に自動広告コードを貼り付けます。

最後に「変更をまとめて保存」ボタンをクリックして設置完了です。

アドセンス広告が表示されない!ポリシー違反を防ぐ4つのポイント
アドセンス広告を貼ったらすぐに広告が表示されるわけではありません。
広告の表示が開始されるまで最大で48時間かかる場合もあります。
しかし、3日経っても4経っても広告が表示されない場合、ポリシー(規約)違反が考えられます。
そんな残念な事態を防ぐための4つのポイントをご紹介します。
【1】無効なクリックやインプレッション
アドセンス広告を自分でクリックするのがNGなのはご存じかと思います。
実はクリックだけでなく、広告を表示させようとしてブログを繰り返し読み込む行為もNGです。
広告が表示されなくなるケースで最も多いのがこのパターンです。
【2】クリックしてください!
アドセンス広告を貼った場所の真上あたりに「クリックしてください」などと誤解を招く言葉を記述するのもNGです。
広告へのクリックを促すつもりはなかったとしても、広告の周辺で誤解を招きかねないような文章を載せるのはやめましょう。
【3】禁止コンテンツと制限コンテンツ
アドセンス広告を貼ったブログには書いていけないことが規約で定められてます。
禁止コンテンツと制限コンテンツのポリシー(規約)を頭に叩き込み、うっかりミスを未然に防いでください。
【4】広告を貼る位置のルール
アドセンスポリシー(規約)では、広告を貼る位置や貼り方にも定めがあります。
禁止&制限コンテンツと同様、こちらのリシー(規約)も頭に叩き込んでおきましょう。
「知らなかった!」は通用しません。
アドセンス広告が表示されない原因と解決策はこの手順で探せ
当ブログではアドセンス広告が表示されない場合の解決策をまとめた記事も用意しています。
あわせてご覧ください。

【第5章】アドセンス広告の貼る位置を改善して収益アップを目指す
この記事では、アドセンス審査に合格したばかりの方向けに、クリックされやすい場所へのアドセンス広告の貼り方をお伝えしました。
はじめのうちは、この記事でお伝えした広告の貼り方で十分です。
しかし先々、広告の貼り方や貼る位置の改善を繰り返し、収益アップを目指す時期がやってきます。
そんな近い将来の行動指針を以下にまとめました。
アドセンス広告の貼る位置を改善するタイミング
ご存じと思いますが、初のアドセンス報酬があなたの銀行口座に振り込まれるまでに、以下の2つのハードルを越える必要があります。
| 1 | 通算1,000円を稼ぐ | PINコードが郵送され、銀行情報をアドセンス管理画面に登録する。 |
| 2 | 通算8,000円を稼ぐ | アドセンス報酬があなたの銀行口座に初めて振り込まれる |
アドセンス広告の貼り方や貼る位置の改善は通算8,000円を達成してから開始。
通算8,000円達成までは、アクセスを増やすことの一点に集中しましょう。
収益を増やす最大のポイントは広告の貼り方よりもアクセス数です。
初心者はアドセンス広告のデータのここを見る!
| 要素1 | 要素2 | 要素3 |
| ページビュー | クリック率 | クリック単価 |
これら3つの要素のうち、ブログ運営者が改善できるのは「ページビュー」と「クリック率」だけです。
よって「ページビュー」と「クリック率」の改善に注力してください。
アドセンス広告のクリック率の平均値は1%。これを超えたら合格。下回っているようなら改善の余地あり。ただし通算報酬が8,000円を超えるまではアクセス数も少なくデータが当てにならないため気にする必要はありません。
アドセンス広告は1ページに何箇所まで貼れるのか?
アドセンス広告を1ページに貼る上限は数値では定められていません。
そこで以下の数値をおおよその目安としてください。
初心者の場合、一記事あたり2,000字〜3,000字書くのがやっとかと思います。
なのでこの記事では、広告を貼る位置を3箇所にしています。
さらに収益アップを目指すおすすめのアドセンス広告設定と貼り方
この記事でお伝えしたクリックされやすい広告位置以外に、あと2箇所だけクリックされやすい位置をご紹介しましょう。
文字数の多い記事を書けるようになったら広告を増やしてみてください。
【1】最後の見出しの前上
最後の見出しのすぐ上は、最初の見出しのすぐ上に次いでクリック率が高い場所です。

【2】記事の中盤の見出しの真上
5,000字以上の記事を書けるようになったら記事の中ほどの見出しの前上にも設置してみてください。

アドセンス管理画面に表示される「ads.txt」の警告への対処法
アドセンス管理画面にログインすると次のような警告メッセージが目に飛び込んできた方もいるかと思います。

この警告は無視して構いません。
必須ではないからです。(2023年3月現在)
参考までに、この警告メッセージに対処した場合と対処しない場合の影響を以下にまとめておきます。
| 対処の有無 | 影響 |
| 対処しない場合 | 影響なし |
| 対処した場合 | 警告メッセージが消える |
| 対処の方法にミスがあった場合 | 広告が表示されなくなる |
【最終章】アドセンス収益をアップさせるための教科書をプレゼント
ブログで稼ぐために一番大切なことって何だと思いますか?
ブログのノウハウやテクニックよりも大切なこと
ブログで毎月安定した収益を稼ぐために、ノウハウやテクニックよりも大切なことって何だと思いますか?
結論から言います。
しかし気持ちがあるだけでは稼げません
検索ユーザーが知りたいことを誰よりもわかりやすく記事に書こう!
あなたはそんな熱い気持ちを持っていると思います。
しかし・・・
そしてライティングスキルを磨かなければ、あなたの熱い気持ちは読み手に伝わりません。
あなたの気持ちを具体化するブログのノウハウやテクニック
そこで、あなたの熱い気持ちを検索ユーザーに届けられるようになるための無料動画教材をつくりました。
通算11億PVのブロガーである波多野さんが特別に講師をしてくださいました!